Rgb 220,202,252 to Css #DCCAFC Color code html values
Css DCCAFC Hex Color Code for rgb 220,202,252
Css Html color #DCCAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 220,202,252 colour codes.
Div Background-color : #DCCAFC
.div{ background-color : #DCCAFC; }
html #DCCAFC color code
Text/Font color #DCCAFC
.text{ color : #DCCAFC; }
My text html color #DCCAFC hex color code
Border html color #DCCAFC hex color code
.border{ border:3px solid : #DCCAFC; }
My div border color
Outline hex color #DCCAFC
.outline{ outline:2px solid #DCCAFC; }
My text outline color #DCCAFC
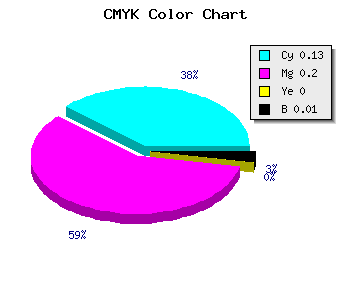
css #DCCAFC Color code html chart

|

|
css Text shadow : #DCCAFC color
.shadow{ text-shadow: 10px 10px 10px #DCCAFC; }
My text shadow
Css box shadow : #DCCAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCAFC; }
My box shadow
Css Gradient html color #DCCAFC code
.gradient{ background-color:#DCCAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCAFC Color code html values
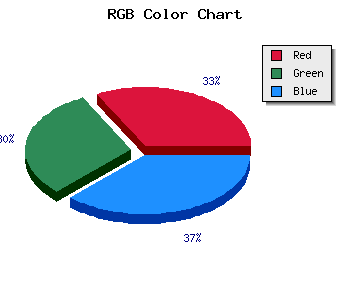
#DCCAFC hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 79.22% green and 98.82% blue.
RGB percentage values corresponding to this are 220, 202, 252.
Html color #DCCAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCCAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCAFC Hex Color Conversion

|

|
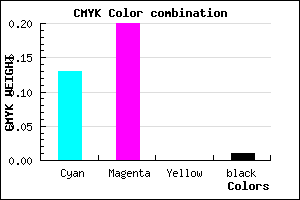
CMYK Css #DCCAFC Color code combination mixer
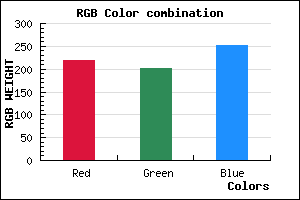
RGB Css #DCCAFC Color Code Combination Mixer
Css #DCCAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCAFC hex color
a{ color: #DCCAFC; }
css h1,h2,h3,h4,h5,h6 : #DCCAFC
h1,h2,h3,h4,h5,h6{ color: #DCCAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,202,252 Text color with hexadecimal code
Text font color is Rgb (220,202,252)
color css codes
Luminosity of css #DCCAFC hex color
- #090117 (590103) #090117
- #1c0448 (1836104) #1c0448
- #2e0777 (3016567) #2e0777
- #4209a9 (4327849) #4209a9
- #540cd8 (5508312) #540cd8
- #6e25f3 (7218675) #6e25f3
- #8d55f5 (9262581) #8d55f5
- #ae86f8 (11437816) #ae86f8
- #ceb5fb (13547003) #ceb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #DCCAFC (220,202,252) #DCCAFC
- #CAB1F7 (202,177,247) #CAB1F7
- #B898F2 (184,152,242) #B898F2
- #A67FED (166,127,237) #A67FED
- #9466E8 (148,102,232) #9466E8
- #824DE3 (130,77,227) #824DE3
- #7034DE (112,52,222) #7034DE
- #5E1BD9 (94,27,217) #5E1BD9
- #4C02D4 (76,2,212) #4C02D4
- #3A00CF (58,0,207) #3A00CF
- #2800CA (40,0,202) #2800CA
- #1600C5 (22,0,197) #1600C5
Color Shades of css #DCCAFC hex color
Tints of css #DCCAFC hex color
- Darker/lighter shades: Hex color values:
- #1600C5 (220,202,252) #1600C5
- #EEDCFF (238,220,255) #EEDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF