Rgb 22,0,126 to Css #16007E Color code html values
Css 16007E Hex Color Code for rgb 22,0,126
Css Html color #16007E Hex color conversions, schemes, palette, combination, mixer, to rgb 22,0,126 colour codes.
Div Background-color : #16007E
.div{ background-color : #16007E; }
html #16007E color code
Text/Font color #16007E
.text{ color : #16007E; }
My text html color #16007E hex color code
Border html color #16007E hex color code
.border{ border:3px solid : #16007E; }
My div border color
Outline hex color #16007E
.outline{ outline:2px solid #16007E; }
My text outline color #16007E
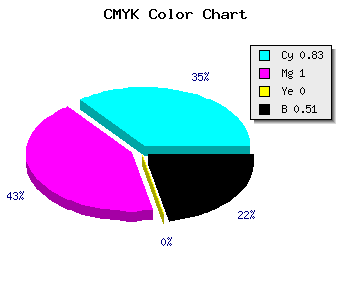
css #16007E Color code html chart

|

|
css Text shadow : #16007E color
.shadow{ text-shadow: 10px 10px 10px #16007E; }
My text shadow
Css box shadow : #16007E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#16007E; }
My box shadow
Css Gradient html color #16007E code
.gradient{ background-color:#16007E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#16007E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #16007E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #16007E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #16007E 0%, #00000C 100%); background-image:linear-gradient(180deg, #16007E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #16007E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#16007E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#16007E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #16007E Color code html values
#16007E hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 0% green and 49.41% blue.
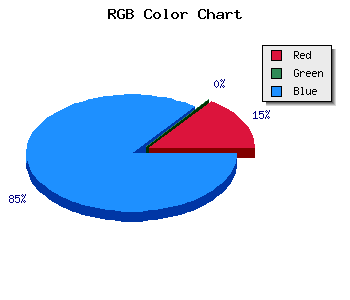
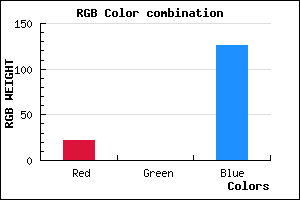
RGB percentage values corresponding to this are 22, 0, 126.
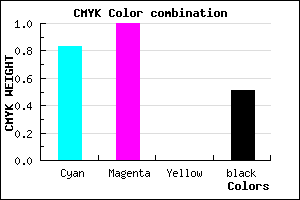
Html color #16007E has 0% cyan, 0% magenta, 0% yellow and 129% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #16007E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #16007E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #16007E Hex Color Conversion

|

|
CMYK Css #16007E Color code combination mixer
RGB Css #16007E Color Code Combination Mixer
Css #16007E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #16007E hex color
a{ color: #16007E; }
css h1,h2,h3,h4,h5,h6 : #16007E
h1,h2,h3,h4,h5,h6{ color: #16007E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,0,126 Text color with hexadecimal code
Text font color is Rgb (22,0,126)
color css codes
Luminosity of css #16007E hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #16007E (22,0,126) #16007E
- #040079 (4,0,121) #040079
- #000074 (0,0,116) #000074
- #00006F (0,0,111) #00006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
- #00004C (0,0,76) #00004C
- #000047 (0,0,71) #000047
Color Shades of css #16007E hex color
Tints of css #16007E hex color
- Darker/lighter shades: Hex color values:
- #000047 (22,0,126) #000047
- #281290 (40,18,144) #281290
- #3A24A2 (58,36,162) #3A24A2
- #4C36B4 (76,54,180) #4C36B4
- #5E48C6 (94,72,198) #5E48C6
- #705AD8 (112,90,216) #705AD8
- #826CEA (130,108,234) #826CEA
- #947EFC (148,126,252) #947EFC
- #A690FF (166,144,255) #A690FF
- #B8A2FF (184,162,255) #B8A2FF
- #CAB4FF (202,180,255) #CAB4FF
- #DCC6FF (220,198,255) #DCC6FF