Rgb 219,218,254 to Css #DBDAFE Color code html values
Css DBDAFE Hex Color Code for rgb 219,218,254
Css Html color #DBDAFE Hex color conversions, schemes, palette, combination, mixer, to rgb 219,218,254 colour codes.
Div Background-color : #DBDAFE
.div{ background-color : #DBDAFE; }
html #DBDAFE color code
Text/Font color #DBDAFE
.text{ color : #DBDAFE; }
My text html color #DBDAFE hex color code
Border html color #DBDAFE hex color code
.border{ border:3px solid : #DBDAFE; }
My div border color
Outline hex color #DBDAFE
.outline{ outline:2px solid #DBDAFE; }
My text outline color #DBDAFE
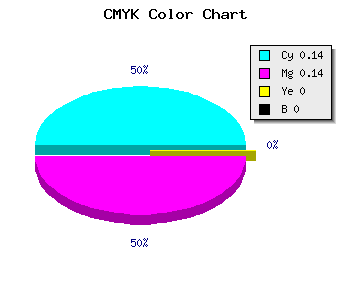
css #DBDAFE Color code html chart

|

|
css Text shadow : #DBDAFE color
.shadow{ text-shadow: 10px 10px 10px #DBDAFE; }
My text shadow
Css box shadow : #DBDAFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBDAFE; }
My box shadow
Css Gradient html color #DBDAFE code
.gradient{ background-color:#DBDAFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBDAFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBDAFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBDAFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBDAFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBDAFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBDAFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBDAFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBDAFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBDAFE Color code html values
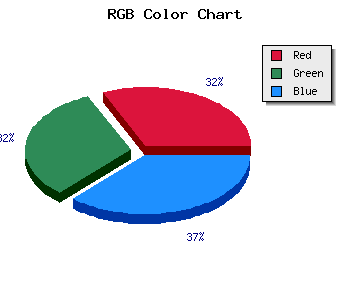
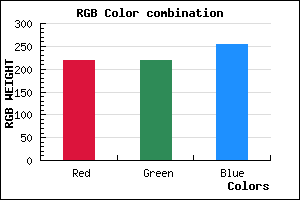
#DBDAFE hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 85.49% green and 99.61% blue.
RGB percentage values corresponding to this are 219, 218, 254.
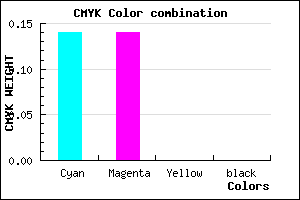
Html color #DBDAFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBDAFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBDAFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBDAFE Hex Color Conversion

|

|
CMYK Css #DBDAFE Color code combination mixer
RGB Css #DBDAFE Color Code Combination Mixer
Css #DBDAFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBDAFE hex color
a{ color: #DBDAFE; }
css h1,h2,h3,h4,h5,h6 : #DBDAFE
h1,h2,h3,h4,h5,h6{ color: #DBDAFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,218,254 Text color with hexadecimal code
Text font color is Rgb (219,218,254)
color css codes
Luminosity of css #DBDAFE hex color
- #010117 (65815) #010117
- #04024a (262730) #04024a
- #06037b (394107) #06037b
- #0905ad (591277) #0905ad
- #0b06de (722654) #0b06de
- #241ff9 (2367481) #241ff9
- #5450fa (5525754) #5450fa
- #8582fc (8749820) #8582fc
- #b5b3fd (11908093) #b5b3fd
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #DBDAFE (219,218,254) #DBDAFE
- #C9C1F9 (201,193,249) #C9C1F9
- #B7A8F4 (183,168,244) #B7A8F4
- #A58FEF (165,143,239) #A58FEF
- #9376EA (147,118,234) #9376EA
- #815DE5 (129,93,229) #815DE5
- #6F44E0 (111,68,224) #6F44E0
- #5D2BDB (93,43,219) #5D2BDB
- #4B12D6 (75,18,214) #4B12D6
- #3900D1 (57,0,209) #3900D1
- #2700CC (39,0,204) #2700CC
- #1500C7 (21,0,199) #1500C7
Color Shades of css #DBDAFE hex color
Tints of css #DBDAFE hex color
- Darker/lighter shades: Hex color values:
- #1500C7 (219,218,254) #1500C7
- #EDECFF (237,236,255) #EDECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF