Rgb 219,218,220 to Css #DBDADC Color code html values
Css DBDADC Hex Color Code for rgb 219,218,220
Css Html color #DBDADC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,218,220 colour codes.
Div Background-color : #DBDADC
.div{ background-color : #DBDADC; }
html #DBDADC color code
Text/Font color #DBDADC
.text{ color : #DBDADC; }
My text html color #DBDADC hex color code
Border html color #DBDADC hex color code
.border{ border:3px solid : #DBDADC; }
My div border color
Outline hex color #DBDADC
.outline{ outline:2px solid #DBDADC; }
My text outline color #DBDADC
css #DBDADC Color code html chart

|

|
css Text shadow : #DBDADC color
.shadow{ text-shadow: 10px 10px 10px #DBDADC; }
My text shadow
Css box shadow : #DBDADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBDADC; }
My box shadow
Css Gradient html color #DBDADC code
.gradient{ background-color:#DBDADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBDADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBDADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBDADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBDADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBDADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBDADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBDADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBDADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBDADC Color code html values
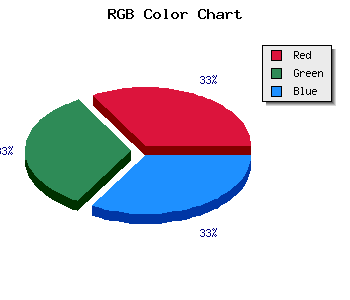
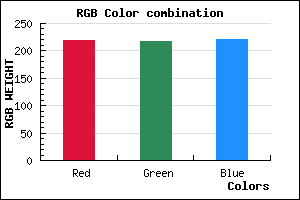
#DBDADC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 85.49% green and 86.27% blue.
RGB percentage values corresponding to this are 219, 218, 220.
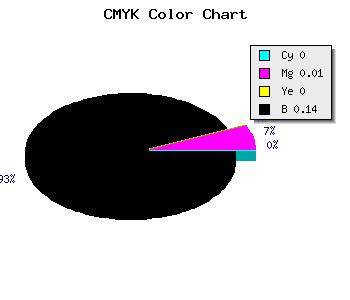
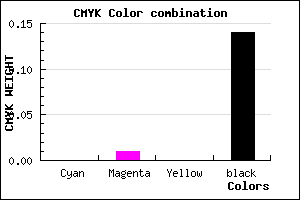
Html color #DBDADC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBDADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBDADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBDADC Hex Color Conversion

|

|
CMYK Css #DBDADC Color code combination mixer
RGB Css #DBDADC Color Code Combination Mixer
Css #DBDADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBDADC hex color
a{ color: #DBDADC; }
css h1,h2,h3,h4,h5,h6 : #DBDADC
h1,h2,h3,h4,h5,h6{ color: #DBDADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,218,220 Text color with hexadecimal code
Text font color is Rgb (219,218,220)
color css codes
Luminosity of css #DBDADC hex color
- #0c0c0c (789516) #0c0c0c
- #262527 (2499879) #262527
- #3f3d41 (4144449) #3f3d41
- #59575b (5855067) #59575b
- #726f75 (7499637) #726f75
- #8c898f (9210255) #8c898f
- #a5a3a7 (10855335) #a5a3a7
- #bfbdc1 (12565953) #bfbdc1
- #d8d7d9 (14211033) #d8d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #DBDADC (219,218,220) #DBDADC
- #C9C1D7 (201,193,215) #C9C1D7
- #B7A8D2 (183,168,210) #B7A8D2
- #A58FCD (165,143,205) #A58FCD
- #9376C8 (147,118,200) #9376C8
- #815DC3 (129,93,195) #815DC3
- #6F44BE (111,68,190) #6F44BE
- #5D2BB9 (93,43,185) #5D2BB9
- #4B12B4 (75,18,180) #4B12B4
- #3900AF (57,0,175) #3900AF
- #2700AA (39,0,170) #2700AA
- #1500A5 (21,0,165) #1500A5
Color Shades of css #DBDADC hex color
Tints of css #DBDADC hex color
- Darker/lighter shades: Hex color values:
- #1500A5 (219,218,220) #1500A5
- #EDECEE (237,236,238) #EDECEE
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF