Rgb 219,203,221 to Css #DBCBDD Color code html values
Css DBCBDD Hex Color Code for rgb 219,203,221
Css Html color #DBCBDD Hex color conversions, schemes, palette, combination, mixer, to rgb 219,203,221 colour codes.
Div Background-color : #DBCBDD
.div{ background-color : #DBCBDD; }
html #DBCBDD color code
Text/Font color #DBCBDD
.text{ color : #DBCBDD; }
My text html color #DBCBDD hex color code
Border html color #DBCBDD hex color code
.border{ border:3px solid : #DBCBDD; }
My div border color
Outline hex color #DBCBDD
.outline{ outline:2px solid #DBCBDD; }
My text outline color #DBCBDD
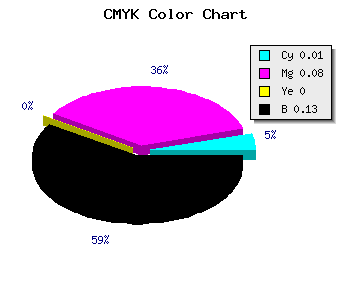
css #DBCBDD Color code html chart

|

|
css Text shadow : #DBCBDD color
.shadow{ text-shadow: 10px 10px 10px #DBCBDD; }
My text shadow
Css box shadow : #DBCBDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCBDD; }
My box shadow
Css Gradient html color #DBCBDD code
.gradient{ background-color:#DBCBDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCBDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCBDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCBDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCBDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCBDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCBDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCBDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCBDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCBDD Color code html values
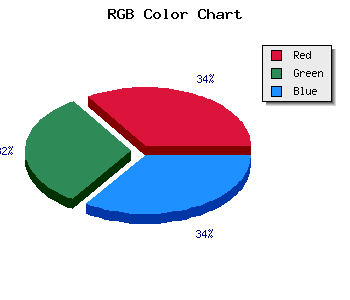
#DBCBDD hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 79.61% green and 86.67% blue.
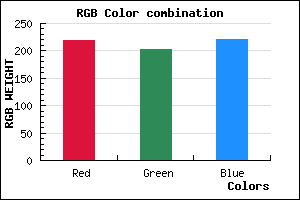
RGB percentage values corresponding to this are 219, 203, 221.
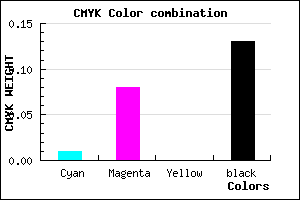
Html color #DBCBDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCBDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCBDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCBDD Hex Color Conversion

|

|
CMYK Css #DBCBDD Color code combination mixer
RGB Css #DBCBDD Color Code Combination Mixer
Css #DBCBDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCBDD hex color
a{ color: #DBCBDD; }
css h1,h2,h3,h4,h5,h6 : #DBCBDD
h1,h2,h3,h4,h5,h6{ color: #DBCBDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,203,221 Text color with hexadecimal code
Text font color is Rgb (219,203,221)
color css codes
Luminosity of css #DBCBDD hex color
- #0e0a0e (920078) #0e0a0e
- #2c1e2e (2891310) #2c1e2e
- #49324c (4797004) #49324c
- #68476b (6834027) #68476b
- #855a8a (8739466) #855a8a
- #9f74a4 (10450084) #9f74a4
- #b492b8 (11834040) #b492b8
- #c9b2cc (13218508) #c9b2cc
- #ded0e0 (14602464) #ded0e0
- #f4eff5 (16052213) #f4eff5
- lighter/Darker shades: Hex values:
- #DBCBDD (219,203,221) #DBCBDD
- #C9B2D8 (201,178,216) #C9B2D8
- #B799D3 (183,153,211) #B799D3
- #A580CE (165,128,206) #A580CE
- #9367C9 (147,103,201) #9367C9
- #814EC4 (129,78,196) #814EC4
- #6F35BF (111,53,191) #6F35BF
- #5D1CBA (93,28,186) #5D1CBA
- #4B03B5 (75,3,181) #4B03B5
- #3900B0 (57,0,176) #3900B0
- #2700AB (39,0,171) #2700AB
- #1500A6 (21,0,166) #1500A6
Color Shades of css #DBCBDD hex color
Tints of css #DBCBDD hex color
- Darker/lighter shades: Hex color values:
- #1500A6 (219,203,221) #1500A6
- #EDDDEF (237,221,239) #EDDDEF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF