Rgb 219,186,252 to Css #DBBAFC Color code html values
Css DBBAFC Hex Color Code for rgb 219,186,252
Css Html color #DBBAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,186,252 colour codes.
Div Background-color : #DBBAFC
.div{ background-color : #DBBAFC; }
html #DBBAFC color code
Text/Font color #DBBAFC
.text{ color : #DBBAFC; }
My text html color #DBBAFC hex color code
Border html color #DBBAFC hex color code
.border{ border:3px solid : #DBBAFC; }
My div border color
Outline hex color #DBBAFC
.outline{ outline:2px solid #DBBAFC; }
My text outline color #DBBAFC
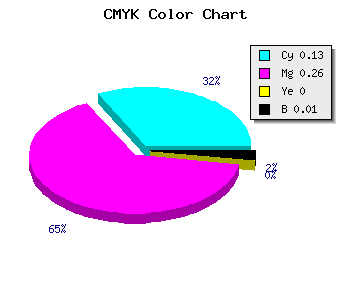
css #DBBAFC Color code html chart

|

|
css Text shadow : #DBBAFC color
.shadow{ text-shadow: 10px 10px 10px #DBBAFC; }
My text shadow
Css box shadow : #DBBAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBBAFC; }
My box shadow
Css Gradient html color #DBBAFC code
.gradient{ background-color:#DBBAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBBAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBBAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBBAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBBAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBBAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBBAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBBAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBBAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBBAFC Color code html values
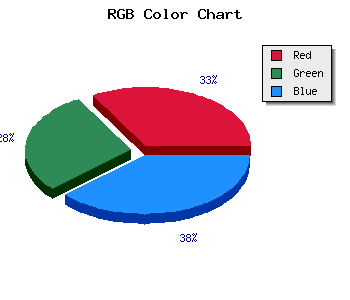
#DBBAFC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 72.94% green and 98.82% blue.
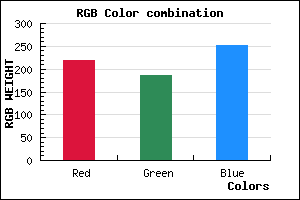
RGB percentage values corresponding to this are 219, 186, 252.
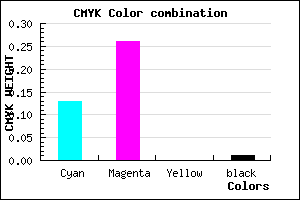
Html color #DBBAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBBAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBBAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBBAFC Hex Color Conversion

|

|
CMYK Css #DBBAFC Color code combination mixer
RGB Css #DBBAFC Color Code Combination Mixer
Css #DBBAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBBAFC hex color
a{ color: #DBBAFC; }
css h1,h2,h3,h4,h5,h6 : #DBBAFC
h1,h2,h3,h4,h5,h6{ color: #DBBAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,186,252 Text color with hexadecimal code
Text font color is Rgb (219,186,252)
color css codes
Luminosity of css #DBBAFC hex color
- #0c0117 (786711) #0c0117
- #260349 (2491209) #260349
- #3e0579 (4064633) #3e0579
- #5807ab (5769131) #5807ab
- #7109db (7408091) #7109db
- #8b22f6 (9118454) #8b22f6
- #a452f8 (10769144) #a452f8
- #be84fa (12485882) #be84fa
- #d8b4fc (14202108) #d8b4fc
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #DBBAFC (219,186,252) #DBBAFC
- #C9A1F7 (201,161,247) #C9A1F7
- #B788F2 (183,136,242) #B788F2
- #A56FED (165,111,237) #A56FED
- #9356E8 (147,86,232) #9356E8
- #813DE3 (129,61,227) #813DE3
- #6F24DE (111,36,222) #6F24DE
- #5D0BD9 (93,11,217) #5D0BD9
- #4B00D4 (75,0,212) #4B00D4
- #3900CF (57,0,207) #3900CF
- #2700CA (39,0,202) #2700CA
- #1500C5 (21,0,197) #1500C5
Color Shades of css #DBBAFC hex color
Tints of css #DBBAFC hex color
- Darker/lighter shades: Hex color values:
- #1500C5 (219,186,252) #1500C5
- #EDCCFF (237,204,255) #EDCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF