Rgb 219,18,91 to Css #DB125B Color code html values
Css DB125B Hex Color Code for rgb 219,18,91
Css Html color #DB125B Hex color conversions, schemes, palette, combination, mixer, to rgb 219,18,91 colour codes.
Div Background-color : #DB125B
.div{ background-color : #DB125B; }
html #DB125B color code
Text/Font color #DB125B
.text{ color : #DB125B; }
My text html color #DB125B hex color code
Border html color #DB125B hex color code
.border{ border:3px solid : #DB125B; }
My div border color
Outline hex color #DB125B
.outline{ outline:2px solid #DB125B; }
My text outline color #DB125B
css #DB125B Color code html chart

|

|
css Text shadow : #DB125B color
.shadow{ text-shadow: 10px 10px 10px #DB125B; }
My text shadow
Css box shadow : #DB125B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB125B; }
My box shadow
Css Gradient html color #DB125B code
.gradient{ background-color:#DB125B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB125B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB125B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB125B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB125B 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB125B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB125B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB125B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB125B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB125B Color code html values
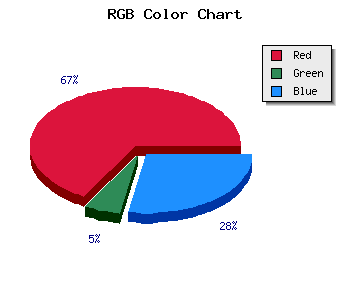
#DB125B hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 7.06% green and 35.69% blue.
RGB percentage values corresponding to this are 219, 18, 91.
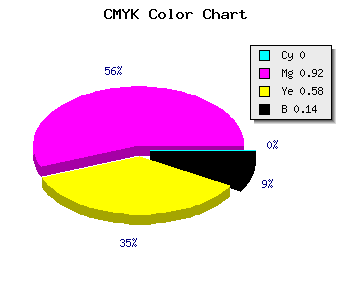
Html color #DB125B has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DB125B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB125B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB125B Hex Color Conversion

|

|
CMYK Css #DB125B Color code combination mixer
RGB Css #DB125B Color Code Combination Mixer
Css #DB125B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB125B hex color
a{ color: #DB125B; }
css h1,h2,h3,h4,h5,h6 : #DB125B
h1,h2,h3,h4,h5,h6{ color: #DB125B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,18,91 Text color with hexadecimal code
Text font color is Rgb (219,18,91)
color css codes
Luminosity of css #DB125B hex color
- #160209 (1442313) #160209
- #46061b (4589083) #46061b
- #740a2d (7604781) #740a2d
- #a40e3f (10751551) #a40e3f
- #d31151 (13832529) #d31151
- #ed2b6b (15543147) #ed2b6b
- #f1598b (15817099) #f1598b
- #f589ad (16091565) #f589ad
- #f9b7cd (16365517) #f9b7cd
- #fde7ee (16639982) #fde7ee
- lighter/Darker shades: Hex values:
- #DB125B (219,18,91) #DB125B
- #C90056 (201,0,86) #C90056
- #B70051 (183,0,81) #B70051
- #A5004C (165,0,76) #A5004C
- #930047 (147,0,71) #930047
- #810042 (129,0,66) #810042
- #6F003D (111,0,61) #6F003D
- #5D0038 (93,0,56) #5D0038
- #4B0033 (75,0,51) #4B0033
- #39002E (57,0,46) #39002E
- #270029 (39,0,41) #270029
- #150024 (21,0,36) #150024
Color Shades of css #DB125B hex color
Tints of css #DB125B hex color
- Darker/lighter shades: Hex color values:
- #150024 (219,18,91) #150024
- #ED246D (237,36,109) #ED246D
- #FF367F (255,54,127) #FF367F
- #FF4891 (255,72,145) #FF4891
- #FF5AA3 (255,90,163) #FF5AA3
- #FF6CB5 (255,108,181) #FF6CB5
- #FF7EC7 (255,126,199) #FF7EC7
- #FF90D9 (255,144,217) #FF90D9
- #FFA2EB (255,162,235) #FFA2EB
- #FFB4FD (255,180,253) #FFB4FD
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF