Rgb 218,206,254 to Css #DACEFE Color code html values
Css DACEFE Hex Color Code for rgb 218,206,254
Css Html color #DACEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 218,206,254 colour codes.
Div Background-color : #DACEFE
.div{ background-color : #DACEFE; }
html #DACEFE color code
Text/Font color #DACEFE
.text{ color : #DACEFE; }
My text html color #DACEFE hex color code
Border html color #DACEFE hex color code
.border{ border:3px solid : #DACEFE; }
My div border color
Outline hex color #DACEFE
.outline{ outline:2px solid #DACEFE; }
My text outline color #DACEFE
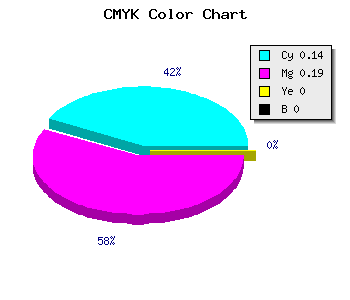
css #DACEFE Color code html chart

|

|
css Text shadow : #DACEFE color
.shadow{ text-shadow: 10px 10px 10px #DACEFE; }
My text shadow
Css box shadow : #DACEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACEFE; }
My box shadow
Css Gradient html color #DACEFE code
.gradient{ background-color:#DACEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACEFE Color code html values
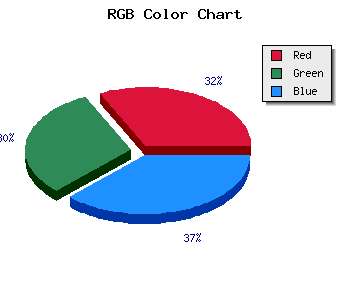
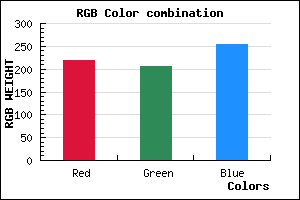
#DACEFE hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 80.78% green and 99.61% blue.
RGB percentage values corresponding to this are 218, 206, 254.
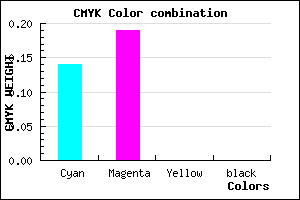
Html color #DACEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACEFE Hex Color Conversion

|

|
CMYK Css #DACEFE Color code combination mixer
RGB Css #DACEFE Color Code Combination Mixer
Css #DACEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACEFE hex color
a{ color: #DACEFE; }
css h1,h2,h3,h4,h5,h6 : #DACEFE
h1,h2,h3,h4,h5,h6{ color: #DACEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,206,254 Text color with hexadecimal code
Text font color is Rgb (218,206,254)
color css codes
Luminosity of css #DACEFE hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #22027c (2228860) #22027c
- #3003af (3146671) #3003af
- #3d04e0 (3998944) #3d04e0
- #571efa (5709562) #571efa
- #7b4ffb (8081403) #7b4ffb
- #a182fc (10584828) #a182fc
- #c6b3fd (13022205) #c6b3fd
- #ece6fe (15525630) #ece6fe
- lighter/Darker shades: Hex values:
- #DACEFE (218,206,254) #DACEFE
- #C8B5F9 (200,181,249) #C8B5F9
- #B69CF4 (182,156,244) #B69CF4
- #A483EF (164,131,239) #A483EF
- #926AEA (146,106,234) #926AEA
- #8051E5 (128,81,229) #8051E5
- #6E38E0 (110,56,224) #6E38E0
- #5C1FDB (92,31,219) #5C1FDB
- #4A06D6 (74,6,214) #4A06D6
- #3800D1 (56,0,209) #3800D1
- #2600CC (38,0,204) #2600CC
- #1400C7 (20,0,199) #1400C7
Color Shades of css #DACEFE hex color
Tints of css #DACEFE hex color
- Darker/lighter shades: Hex color values:
- #1400C7 (218,206,254) #1400C7
- #ECE0FF (236,224,255) #ECE0FF
- #FEF2FF (254,242,255) #FEF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF