Rgb 218,203,250 to Css #DACBFA Color code html values
Css DACBFA Hex Color Code for rgb 218,203,250
Css Html color #DACBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 218,203,250 colour codes.
Div Background-color : #DACBFA
.div{ background-color : #DACBFA; }
html #DACBFA color code
Text/Font color #DACBFA
.text{ color : #DACBFA; }
My text html color #DACBFA hex color code
Border html color #DACBFA hex color code
.border{ border:3px solid : #DACBFA; }
My div border color
Outline hex color #DACBFA
.outline{ outline:2px solid #DACBFA; }
My text outline color #DACBFA
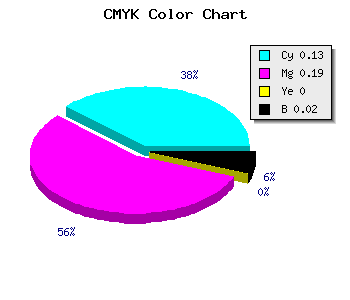
css #DACBFA Color code html chart

|

|
css Text shadow : #DACBFA color
.shadow{ text-shadow: 10px 10px 10px #DACBFA; }
My text shadow
Css box shadow : #DACBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACBFA; }
My box shadow
Css Gradient html color #DACBFA code
.gradient{ background-color:#DACBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACBFA Color code html values
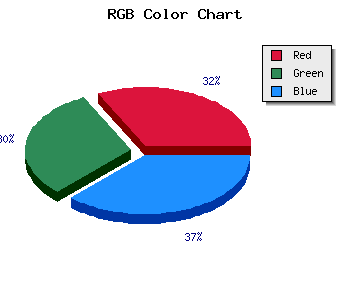
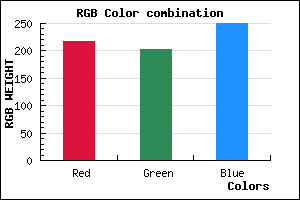
#DACBFA hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.61% green and 98.04% blue.
RGB percentage values corresponding to this are 218, 203, 250.
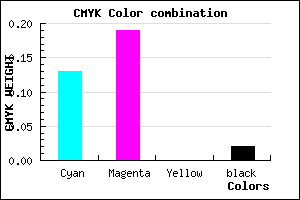
Html color #DACBFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACBFA Hex Color Conversion

|

|
CMYK Css #DACBFA Color code combination mixer
RGB Css #DACBFA Color Code Combination Mixer
Css #DACBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACBFA hex color
a{ color: #DACBFA; }
css h1,h2,h3,h4,h5,h6 : #DACBFA
h1,h2,h3,h4,h5,h6{ color: #DACBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,203,250 Text color with hexadecimal code
Text font color is Rgb (218,203,250)
color css codes
Luminosity of css #DACBFA hex color
- #090216 (590358) #090216
- #1b0745 (1771333) #1b0745
- #2d0b73 (2952051) #2d0b73
- #4010a2 (4198562) #4010a2
- #5214d0 (5379280) #5214d0
- #6c2deb (7089643) #6c2deb
- #8c5bef (9198575) #8c5bef
- #ad8af4 (11373300) #ad8af4
- #cdb8f8 (13482232) #cdb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #DACBFA (218,203,250) #DACBFA
- #C8B2F5 (200,178,245) #C8B2F5
- #B699F0 (182,153,240) #B699F0
- #A480EB (164,128,235) #A480EB
- #9267E6 (146,103,230) #9267E6
- #804EE1 (128,78,225) #804EE1
- #6E35DC (110,53,220) #6E35DC
- #5C1CD7 (92,28,215) #5C1CD7
- #4A03D2 (74,3,210) #4A03D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
Color Shades of css #DACBFA hex color
Tints of css #DACBFA hex color
- Darker/lighter shades: Hex color values:
- #1400C3 (218,203,250) #1400C3
- #ECDDFF (236,221,255) #ECDDFF
- #FEEFFF (254,239,255) #FEEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF