Rgb 218,202,207 to Css #DACACF Color code html values
Css DACACF Hex Color Code for rgb 218,202,207
Css Html color #DACACF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,202,207 colour codes.
Div Background-color : #DACACF
.div{ background-color : #DACACF; }
html #DACACF color code
Text/Font color #DACACF
.text{ color : #DACACF; }
My text html color #DACACF hex color code
Border html color #DACACF hex color code
.border{ border:3px solid : #DACACF; }
My div border color
Outline hex color #DACACF
.outline{ outline:2px solid #DACACF; }
My text outline color #DACACF
css #DACACF Color code html chart

|

|
css Text shadow : #DACACF color
.shadow{ text-shadow: 10px 10px 10px #DACACF; }
My text shadow
Css box shadow : #DACACF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACACF; }
My box shadow
Css Gradient html color #DACACF code
.gradient{ background-color:#DACACF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACACF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACACF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACACF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACACF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACACF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACACF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACACF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACACF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACACF Color code html values
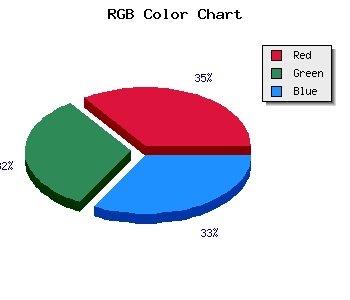
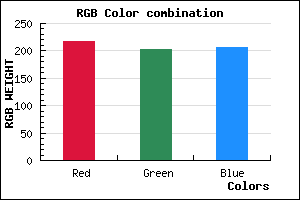
#DACACF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 79.22% green and 81.18% blue.
RGB percentage values corresponding to this are 218, 202, 207.
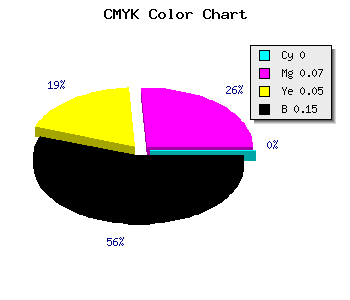
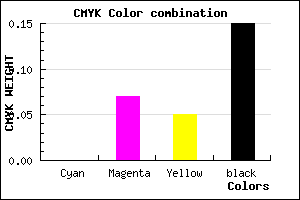
Html color #DACACF has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DACACF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACACF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACACF Hex Color Conversion

|

|
CMYK Css #DACACF Color code combination mixer
RGB Css #DACACF Color Code Combination Mixer
Css #DACACF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACACF hex color
a{ color: #DACACF; }
css h1,h2,h3,h4,h5,h6 : #DACACF
h1,h2,h3,h4,h5,h6{ color: #DACACF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,202,207 Text color with hexadecimal code
Text font color is Rgb (218,202,207)
color css codes
Luminosity of css #DACACF hex color
- #0e0a0b (920075) #0e0a0b
- #2d1f23 (2957091) #2d1f23
- #4a343a (4863034) #4a343a
- #694952 (6900050) #694952
- #865e69 (8805993) #865e69
- #a07883 (10516611) #a07883
- #b5959e (11900318) #b5959e
- #cab4ba (13284538) #cab4ba
- #dfd1d5 (14668245) #dfd1d5
- #f4f0f1 (16052465) #f4f0f1
- lighter/Darker shades: Hex values:
- #DACACF (218,202,207) #DACACF
- #C8B1CA (200,177,202) #C8B1CA
- #B698C5 (182,152,197) #B698C5
- #A47FC0 (164,127,192) #A47FC0
- #9266BB (146,102,187) #9266BB
- #804DB6 (128,77,182) #804DB6
- #6E34B1 (110,52,177) #6E34B1
- #5C1BAC (92,27,172) #5C1BAC
- #4A02A7 (74,2,167) #4A02A7
- #3800A2 (56,0,162) #3800A2
- #26009D (38,0,157) #26009D
- #140098 (20,0,152) #140098
Color Shades of css #DACACF hex color
Tints of css #DACACF hex color
- Darker/lighter shades: Hex color values:
- #140098 (218,202,207) #140098
- #ECDCE1 (236,220,225) #ECDCE1
- #FEEEF3 (254,238,243) #FEEEF3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF