Rgb 218,187,250 to Css #DABBFA Color code html values
Css DABBFA Hex Color Code for rgb 218,187,250
Css Html color #DABBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 218,187,250 colour codes.
Div Background-color : #DABBFA
.div{ background-color : #DABBFA; }
html #DABBFA color code
Text/Font color #DABBFA
.text{ color : #DABBFA; }
My text html color #DABBFA hex color code
Border html color #DABBFA hex color code
.border{ border:3px solid : #DABBFA; }
My div border color
Outline hex color #DABBFA
.outline{ outline:2px solid #DABBFA; }
My text outline color #DABBFA
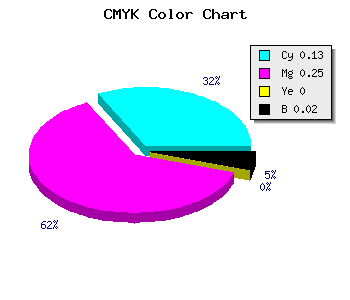
css #DABBFA Color code html chart

|

|
css Text shadow : #DABBFA color
.shadow{ text-shadow: 10px 10px 10px #DABBFA; }
My text shadow
Css box shadow : #DABBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DABBFA; }
My box shadow
Css Gradient html color #DABBFA code
.gradient{ background-color:#DABBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DABBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DABBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DABBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DABBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DABBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DABBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DABBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DABBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DABBFA Color code html values
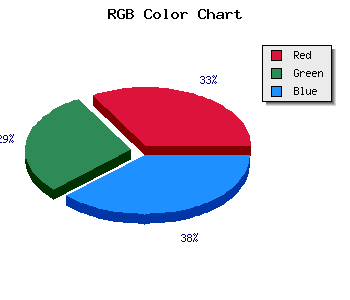
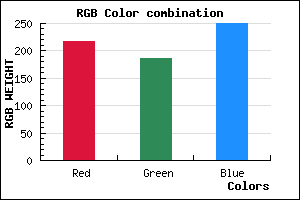
#DABBFA hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 73.33% green and 98.04% blue.
RGB percentage values corresponding to this are 218, 187, 250.
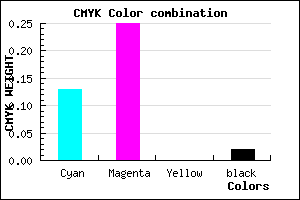
Html color #DABBFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DABBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DABBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DABBFA Hex Color Conversion

|

|
CMYK Css #DABBFA Color code combination mixer
RGB Css #DABBFA Color Code Combination Mixer
Css #DABBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DABBFA hex color
a{ color: #DABBFA; }
css h1,h2,h3,h4,h5,h6 : #DABBFA
h1,h2,h3,h4,h5,h6{ color: #DABBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,187,250 Text color with hexadecimal code
Text font color is Rgb (218,187,250)
color css codes
Luminosity of css #DABBFA hex color
- #0c0216 (786966) #0c0216
- #260547 (2491719) #260547
- #3e0975 (4065653) #3e0975
- #580ca6 (5770406) #580ca6
- #7110d4 (7409876) #7110d4
- #8b29ef (9120239) #8b29ef
- #a457f3 (10770419) #a457f3
- #be88f6 (12486902) #be88f6
- #d8b6fa (14202618) #d8b6fa
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #DABBFA (218,187,250) #DABBFA
- #C8A2F5 (200,162,245) #C8A2F5
- #B689F0 (182,137,240) #B689F0
- #A470EB (164,112,235) #A470EB
- #9257E6 (146,87,230) #9257E6
- #803EE1 (128,62,225) #803EE1
- #6E25DC (110,37,220) #6E25DC
- #5C0CD7 (92,12,215) #5C0CD7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
Color Shades of css #DABBFA hex color
Tints of css #DABBFA hex color
- Darker/lighter shades: Hex color values:
- #1400C3 (218,187,250) #1400C3
- #ECCDFF (236,205,255) #ECCDFF
- #FEDFFF (254,223,255) #FEDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF