Rgb 218,169,250 to Css #DAA9FA Color code html values
Css DAA9FA Hex Color Code for rgb 218,169,250
Css Html color #DAA9FA Hex color conversions, schemes, palette, combination, mixer, to rgb 218,169,250 colour codes.
Div Background-color : #DAA9FA
.div{ background-color : #DAA9FA; }
html #DAA9FA color code
Text/Font color #DAA9FA
.text{ color : #DAA9FA; }
My text html color #DAA9FA hex color code
Border html color #DAA9FA hex color code
.border{ border:3px solid : #DAA9FA; }
My div border color
Outline hex color #DAA9FA
.outline{ outline:2px solid #DAA9FA; }
My text outline color #DAA9FA
css #DAA9FA Color code html chart

|

|
css Text shadow : #DAA9FA color
.shadow{ text-shadow: 10px 10px 10px #DAA9FA; }
My text shadow
Css box shadow : #DAA9FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAA9FA; }
My box shadow
Css Gradient html color #DAA9FA code
.gradient{ background-color:#DAA9FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAA9FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAA9FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAA9FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAA9FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAA9FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAA9FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAA9FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAA9FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAA9FA Color code html values
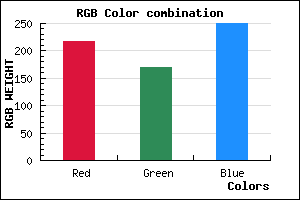
#DAA9FA hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 66.27% green and 98.04% blue.
RGB percentage values corresponding to this are 218, 169, 250.
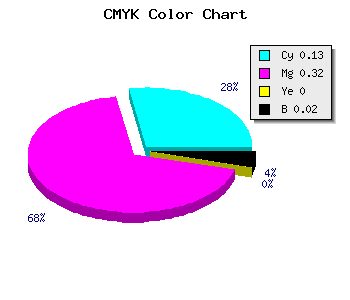
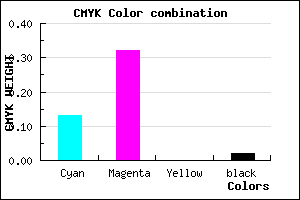
Html color #DAA9FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAA9FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAA9FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAA9FA Hex Color Conversion

|

|
CMYK Css #DAA9FA Color code combination mixer
RGB Css #DAA9FA Color Code Combination Mixer
Css #DAA9FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAA9FA hex color
a{ color: #DAA9FA; }
css h1,h2,h3,h4,h5,h6 : #DAA9FA
h1,h2,h3,h4,h5,h6{ color: #DAA9FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,169,250 Text color with hexadecimal code
Text font color is Rgb (218,169,250)
color css codes
Luminosity of css #DAA9FA hex color
- #0e0117 (917783) #0e0117
- #2e0448 (3015752) #2e0448
- #4c0777 (4982647) #4c0777
- #6b0aa8 (7015080) #6b0aa8
- #890dd7 (8981975) #890dd7
- #a326f2 (10692338) #a326f2
- #b755f5 (12015093) #b755f5
- #cc86f8 (13403896) #cc86f8
- #e0b5fb (14726651) #e0b5fb
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #DAA9FA (218,169,250) #DAA9FA
- #C890F5 (200,144,245) #C890F5
- #B677F0 (182,119,240) #B677F0
- #A45EEB (164,94,235) #A45EEB
- #9245E6 (146,69,230) #9245E6
- #802CE1 (128,44,225) #802CE1
- #6E13DC (110,19,220) #6E13DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
- #1400C3 (20,0,195) #1400C3
Color Shades of css #DAA9FA hex color
Tints of css #DAA9FA hex color
- Darker/lighter shades: Hex color values:
- #1400C3 (218,169,250) #1400C3
- #ECBBFF (236,187,255) #ECBBFF
- #FECDFF (254,205,255) #FECDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF