Rgb 218,154,254 to Css #DA9AFE Color code html values
Css DA9AFE Hex Color Code for rgb 218,154,254
Css Html color #DA9AFE Hex color conversions, schemes, palette, combination, mixer, to rgb 218,154,254 colour codes.
Div Background-color : #DA9AFE
.div{ background-color : #DA9AFE; }
html #DA9AFE color code
Text/Font color #DA9AFE
.text{ color : #DA9AFE; }
My text html color #DA9AFE hex color code
Border html color #DA9AFE hex color code
.border{ border:3px solid : #DA9AFE; }
My div border color
Outline hex color #DA9AFE
.outline{ outline:2px solid #DA9AFE; }
My text outline color #DA9AFE
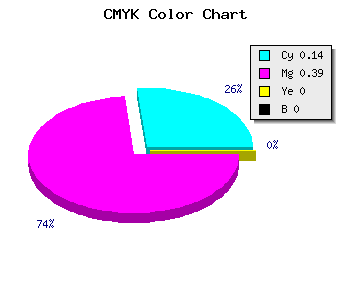
css #DA9AFE Color code html chart

|

|
css Text shadow : #DA9AFE color
.shadow{ text-shadow: 10px 10px 10px #DA9AFE; }
My text shadow
Css box shadow : #DA9AFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA9AFE; }
My box shadow
Css Gradient html color #DA9AFE code
.gradient{ background-color:#DA9AFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA9AFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA9AFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA9AFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA9AFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA9AFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA9AFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA9AFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA9AFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA9AFE Color code html values
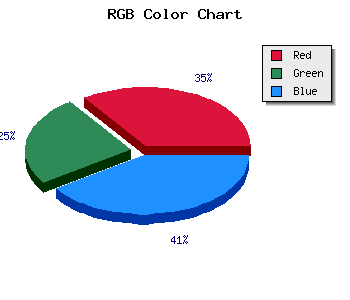
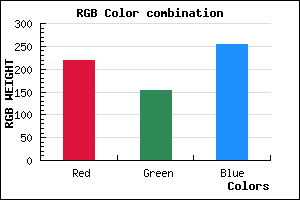
#DA9AFE hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 60.39% green and 99.61% blue.
RGB percentage values corresponding to this are 218, 154, 254.
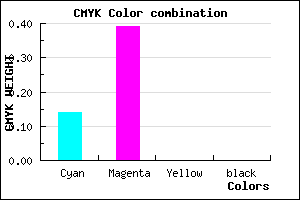
Html color #DA9AFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA9AFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA9AFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA9AFE Hex Color Conversion

|

|
CMYK Css #DA9AFE Color code combination mixer
RGB Css #DA9AFE Color Code Combination Mixer
Css #DA9AFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA9AFE hex color
a{ color: #DA9AFE; }
css h1,h2,h3,h4,h5,h6 : #DA9AFE
h1,h2,h3,h4,h5,h6{ color: #DA9AFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,154,254 Text color with hexadecimal code
Text font color is Rgb (218,154,254)
color css codes
Luminosity of css #DA9AFE hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #50017d (5243261) #50017d
- #7102b0 (7406256) #7102b0
- #9002e2 (9437922) #9002e2
- #ab1bfd (11213821) #ab1bfd
- #bd4dfd (12406269) #bd4dfd
- #d080fe (13664510) #d080fe
- #e2b2fe (14856958) #e2b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #DA9AFE (218,154,254) #DA9AFE
- #C881F9 (200,129,249) #C881F9
- #B668F4 (182,104,244) #B668F4
- #A44FEF (164,79,239) #A44FEF
- #9236EA (146,54,234) #9236EA
- #801DE5 (128,29,229) #801DE5
- #6E04E0 (110,4,224) #6E04E0
- #5C00DB (92,0,219) #5C00DB
- #4A00D6 (74,0,214) #4A00D6
- #3800D1 (56,0,209) #3800D1
- #2600CC (38,0,204) #2600CC
- #1400C7 (20,0,199) #1400C7
Color Shades of css #DA9AFE hex color
Tints of css #DA9AFE hex color
- Darker/lighter shades: Hex color values:
- #1400C7 (218,154,254) #1400C7
- #ECACFF (236,172,255) #ECACFF
- #FEBEFF (254,190,255) #FEBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF