Rgb 217,90,170 to Css #D95AAA Color code html values
Css D95AAA Hex Color Code for rgb 217,90,170
Css Html color #D95AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 217,90,170 colour codes.
Div Background-color : #D95AAA
.div{ background-color : #D95AAA; }
html #D95AAA color code
Text/Font color #D95AAA
.text{ color : #D95AAA; }
My text html color #D95AAA hex color code
Border html color #D95AAA hex color code
.border{ border:3px solid : #D95AAA; }
My div border color
Outline hex color #D95AAA
.outline{ outline:2px solid #D95AAA; }
My text outline color #D95AAA
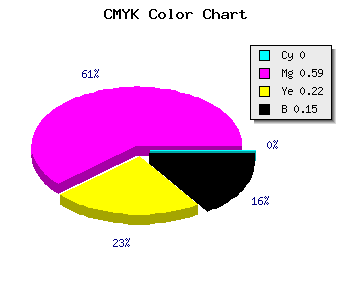
css #D95AAA Color code html chart

|

|
css Text shadow : #D95AAA color
.shadow{ text-shadow: 10px 10px 10px #D95AAA; }
My text shadow
Css box shadow : #D95AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D95AAA; }
My box shadow
Css Gradient html color #D95AAA code
.gradient{ background-color:#D95AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D95AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D95AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D95AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D95AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D95AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D95AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D95AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D95AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D95AAA Color code html values
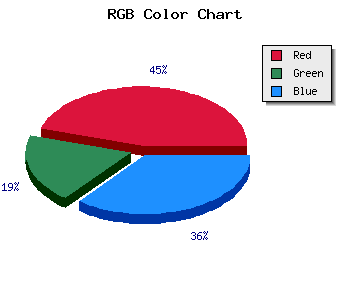
#D95AAA hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 35.29% green and 66.67% blue.
RGB percentage values corresponding to this are 217, 90, 170.
Html color #D95AAA has 0% cyan, 0% magenta, 0% yellow and 38% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D95AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D95AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D95AAA Hex Color Conversion

|

|
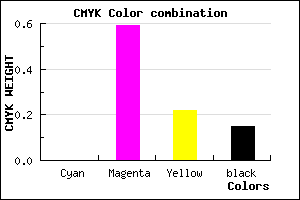
CMYK Css #D95AAA Color code combination mixer
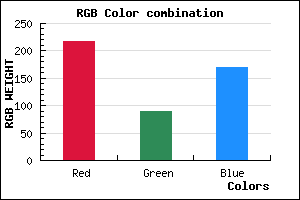
RGB Css #D95AAA Color Code Combination Mixer
Css #D95AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D95AAA hex color
a{ color: #D95AAA; }
css h1,h2,h3,h4,h5,h6 : #D95AAA
h1,h2,h3,h4,h5,h6{ color: #D95AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,90,170 Text color with hexadecimal code
Text font color is Rgb (217,90,170)
color css codes
Luminosity of css #D95AAA hex color
- #14040e (1311758) #14040e
- #3e0e2b (4066859) #3e0e2b
- #671748 (6756168) #671748
- #912165 (9511269) #912165
- #ba2a82 (12200578) #ba2a82
- #d4449c (13911196) #d4449c
- #dd6db2 (14511538) #dd6db2
- #e797c8 (15177672) #e797c8
- #f0c0dd (15778013) #f0c0dd
- #faeaf4 (16444148) #faeaf4
- lighter/Darker shades: Hex values:
- #D95AAA (217,90,170) #D95AAA
- #C741A5 (199,65,165) #C741A5
- #B528A0 (181,40,160) #B528A0
- #A30F9B (163,15,155) #A30F9B
- #910096 (145,0,150) #910096
- #7F0091 (127,0,145) #7F0091
- #6D008C (109,0,140) #6D008C
- #5B0087 (91,0,135) #5B0087
- #490082 (73,0,130) #490082
- #37007D (55,0,125) #37007D
- #250078 (37,0,120) #250078
- #130073 (19,0,115) #130073
Color Shades of css #D95AAA hex color
Tints of css #D95AAA hex color
- Darker/lighter shades: Hex color values:
- #130073 (217,90,170) #130073
- #EB6CBC (235,108,188) #EB6CBC
- #FD7ECE (253,126,206) #FD7ECE
- #FF90E0 (255,144,224) #FF90E0
- #FFA2F2 (255,162,242) #FFA2F2
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF