Rgb 217,118,234 to Css #D976EA Color code html values
Css D976EA Hex Color Code for rgb 217,118,234
Css Html color #D976EA Hex color conversions, schemes, palette, combination, mixer, to rgb 217,118,234 colour codes.
Div Background-color : #D976EA
.div{ background-color : #D976EA; }
html #D976EA color code
Text/Font color #D976EA
.text{ color : #D976EA; }
My text html color #D976EA hex color code
Border html color #D976EA hex color code
.border{ border:3px solid : #D976EA; }
My div border color
Outline hex color #D976EA
.outline{ outline:2px solid #D976EA; }
My text outline color #D976EA
css #D976EA Color code html chart

|

|
css Text shadow : #D976EA color
.shadow{ text-shadow: 10px 10px 10px #D976EA; }
My text shadow
Css box shadow : #D976EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D976EA; }
My box shadow
Css Gradient html color #D976EA code
.gradient{ background-color:#D976EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D976EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D976EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D976EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D976EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D976EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D976EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D976EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D976EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D976EA Color code html values
#D976EA hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 46.27% green and 91.76% blue.
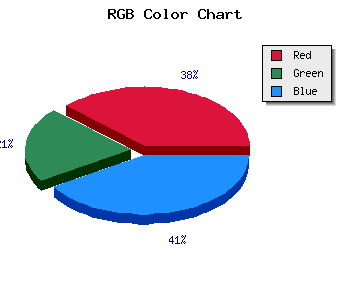
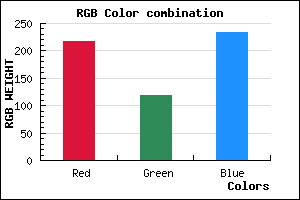
RGB percentage values corresponding to this are 217, 118, 234.
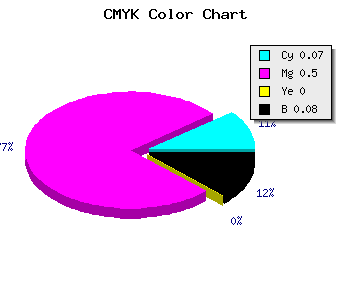
Html color #D976EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D976EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D976EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D976EA Hex Color Conversion

|

|
CMYK Css #D976EA Color code combination mixer
RGB Css #D976EA Color Code Combination Mixer
Css #D976EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D976EA hex color
a{ color: #D976EA; }
css h1,h2,h3,h4,h5,h6 : #D976EA
h1,h2,h3,h4,h5,h6{ color: #D976EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,118,234 Text color with hexadecimal code
Text font color is Rgb (217,118,234)
color css codes
Luminosity of css #D976EA hex color
- #120315 (1180437) #120315
- #390a42 (3738178) #390a42
- #5f116d (6230381) #5f116d
- #86189a (8788122) #86189a
- #ac1ec6 (11280070) #ac1ec6
- #c738e0 (13056224) #c738e0
- #d363e7 (13853671) #d363e7
- #e090ee (14717166) #e090ee
- #ecbbf5 (15514613) #ecbbf5
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #D976EA (217,118,234) #D976EA
- #C75DE5 (199,93,229) #C75DE5
- #B544E0 (181,68,224) #B544E0
- #A32BDB (163,43,219) #A32BDB
- #9112D6 (145,18,214) #9112D6
- #7F00D1 (127,0,209) #7F00D1
- #6D00CC (109,0,204) #6D00CC
- #5B00C7 (91,0,199) #5B00C7
- #4900C2 (73,0,194) #4900C2
- #3700BD (55,0,189) #3700BD
- #2500B8 (37,0,184) #2500B8
- #1300B3 (19,0,179) #1300B3
Color Shades of css #D976EA hex color
Tints of css #D976EA hex color
- Darker/lighter shades: Hex color values:
- #1300B3 (217,118,234) #1300B3
- #EB88FC (235,136,252) #EB88FC
- #FD9AFF (253,154,255) #FD9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF