Rgb 216,209,221 to Css #D8D1DD Color code html values
Css D8D1DD Hex Color Code for rgb 216,209,221
Css Html color #D8D1DD Hex color conversions, schemes, palette, combination, mixer, to rgb 216,209,221 colour codes.
Div Background-color : #D8D1DD
.div{ background-color : #D8D1DD; }
html #D8D1DD color code
Text/Font color #D8D1DD
.text{ color : #D8D1DD; }
My text html color #D8D1DD hex color code
Border html color #D8D1DD hex color code
.border{ border:3px solid : #D8D1DD; }
My div border color
Outline hex color #D8D1DD
.outline{ outline:2px solid #D8D1DD; }
My text outline color #D8D1DD
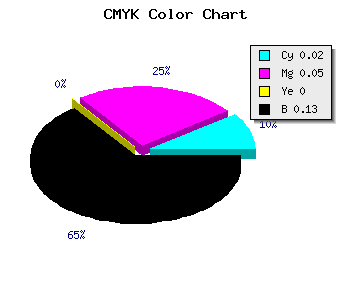
css #D8D1DD Color code html chart

|

|
css Text shadow : #D8D1DD color
.shadow{ text-shadow: 10px 10px 10px #D8D1DD; }
My text shadow
Css box shadow : #D8D1DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D8D1DD; }
My box shadow
Css Gradient html color #D8D1DD code
.gradient{ background-color:#D8D1DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D8D1DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D8D1DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D8D1DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D8D1DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D8D1DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D8D1DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D8D1DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D8D1DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D8D1DD Color code html values
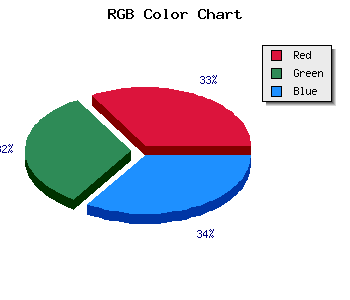
#D8D1DD hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 81.96% green and 86.67% blue.
RGB percentage values corresponding to this are 216, 209, 221.
Html color #D8D1DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D8D1DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D8D1DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D8D1DD Hex Color Conversion

|

|
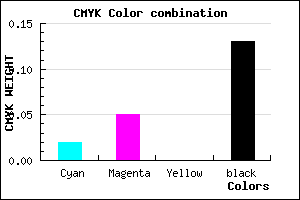
CMYK Css #D8D1DD Color code combination mixer
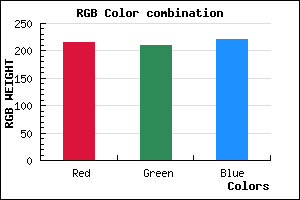
RGB Css #D8D1DD Color Code Combination Mixer
Css #D8D1DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D8D1DD hex color
a{ color: #D8D1DD; }
css h1,h2,h3,h4,h5,h6 : #D8D1DD
h1,h2,h3,h4,h5,h6{ color: #D8D1DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,209,221 Text color with hexadecimal code
Text font color is Rgb (216,209,221)
color css codes
Luminosity of css #D8D1DD hex color
- #0c0a0e (789006) #0c0a0e
- #27202c (2564140) #27202c
- #413648 (4273736) #413648
- #5b4c66 (5983334) #5b4c66
- #756183 (7692675) #756183
- #8f7b9d (9403293) #8f7b9d
- #a798b2 (10983602) #a798b2
- #c1b5c9 (12694985) #c1b5c9
- #d9d2de (14275294) #d9d2de
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #D8D1DD (216,209,221) #D8D1DD
- #C6B8D8 (198,184,216) #C6B8D8
- #B49FD3 (180,159,211) #B49FD3
- #A286CE (162,134,206) #A286CE
- #906DC9 (144,109,201) #906DC9
- #7E54C4 (126,84,196) #7E54C4
- #6C3BBF (108,59,191) #6C3BBF
- #5A22BA (90,34,186) #5A22BA
- #4809B5 (72,9,181) #4809B5
- #3600B0 (54,0,176) #3600B0
- #2400AB (36,0,171) #2400AB
- #1200A6 (18,0,166) #1200A6
Color Shades of css #D8D1DD hex color
Tints of css #D8D1DD hex color
- Darker/lighter shades: Hex color values:
- #1200A6 (216,209,221) #1200A6
- #EAE3EF (234,227,239) #EAE3EF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF