Rgb 212,211,255 to Css #D4D3FF Color code html values
Css D4D3FF Hex Color Code for rgb 212,211,255
Css Html color #D4D3FF Hex color conversions, schemes, palette, combination, mixer, to rgb 212,211,255 colour codes.
Div Background-color : #D4D3FF
.div{ background-color : #D4D3FF; }
html #D4D3FF color code
Text/Font color #D4D3FF
.text{ color : #D4D3FF; }
My text html color #D4D3FF hex color code
Border html color #D4D3FF hex color code
.border{ border:3px solid : #D4D3FF; }
My div border color
Outline hex color #D4D3FF
.outline{ outline:2px solid #D4D3FF; }
My text outline color #D4D3FF
css #D4D3FF Color code html chart

|

|
css Text shadow : #D4D3FF color
.shadow{ text-shadow: 10px 10px 10px #D4D3FF; }
My text shadow
Css box shadow : #D4D3FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D4D3FF; }
My box shadow
Css Gradient html color #D4D3FF code
.gradient{ background-color:#D4D3FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D4D3FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D4D3FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D4D3FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D4D3FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D4D3FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D4D3FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D4D3FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D4D3FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D4D3FF Color code html values
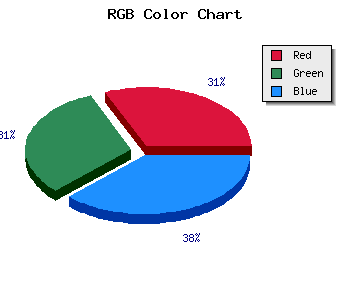
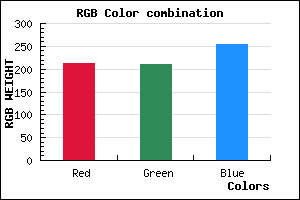
#D4D3FF hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 82.75% green and 100% blue.
RGB percentage values corresponding to this are 212, 211, 255.
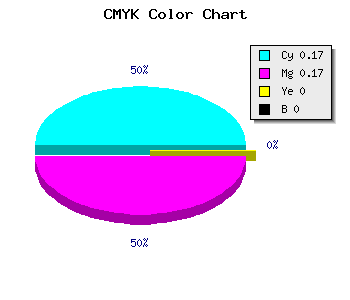
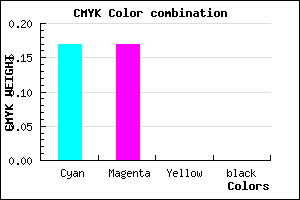
Html color #D4D3FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D4D3FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D4D3FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D4D3FF Hex Color Conversion

|

|
CMYK Css #D4D3FF Color code combination mixer
RGB Css #D4D3FF Color Code Combination Mixer
Css #D4D3FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D4D3FF hex color
a{ color: #D4D3FF; }
css h1,h2,h3,h4,h5,h6 : #D4D3FF
h1,h2,h3,h4,h5,h6{ color: #D4D3FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,211,255 Text color with hexadecimal code
Text font color is Rgb (212,211,255)
color css codes
Luminosity of css #D4D3FF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #D4D3FF (212,211,255) #D4D3FF
- #C2BAFA (194,186,250) #C2BAFA
- #B0A1F5 (176,161,245) #B0A1F5
- #9E88F0 (158,136,240) #9E88F0
- #8C6FEB (140,111,235) #8C6FEB
- #7A56E6 (122,86,230) #7A56E6
- #683DE1 (104,61,225) #683DE1
- #5624DC (86,36,220) #5624DC
- #440BD7 (68,11,215) #440BD7
- #3200D2 (50,0,210) #3200D2
- #2000CD (32,0,205) #2000CD
- #0E00C8 (14,0,200) #0E00C8
Color Shades of css #D4D3FF hex color
Tints of css #D4D3FF hex color
- Darker/lighter shades: Hex color values:
- #0E00C8 (212,211,255) #0E00C8
- #E6E5FF (230,229,255) #E6E5FF
- #F8F7FF (248,247,255) #F8F7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF