Rgb 212,110,220 to Css #D46EDC Color code html values
Css D46EDC Hex Color Code for rgb 212,110,220
Css Html color #D46EDC Hex color conversions, schemes, palette, combination, mixer, to rgb 212,110,220 colour codes.
Div Background-color : #D46EDC
.div{ background-color : #D46EDC; }
html #D46EDC color code
Text/Font color #D46EDC
.text{ color : #D46EDC; }
My text html color #D46EDC hex color code
Border html color #D46EDC hex color code
.border{ border:3px solid : #D46EDC; }
My div border color
Outline hex color #D46EDC
.outline{ outline:2px solid #D46EDC; }
My text outline color #D46EDC
css #D46EDC Color code html chart

|

|
css Text shadow : #D46EDC color
.shadow{ text-shadow: 10px 10px 10px #D46EDC; }
My text shadow
Css box shadow : #D46EDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D46EDC; }
My box shadow
Css Gradient html color #D46EDC code
.gradient{ background-color:#D46EDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D46EDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D46EDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D46EDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D46EDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D46EDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D46EDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D46EDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D46EDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D46EDC Color code html values
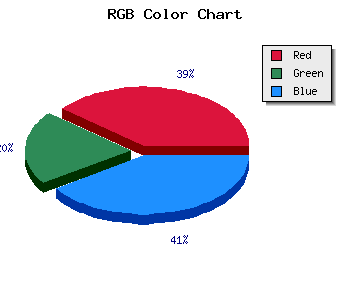
#D46EDC hex color code has red green and blue "RGB color" in the proportion of 83.14% red, 43.14% green and 86.27% blue.
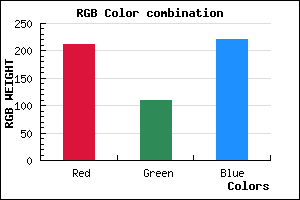
RGB percentage values corresponding to this are 212, 110, 220.
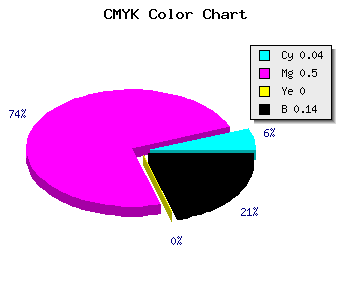
Html color #D46EDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D46EDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D46EDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D46EDC Hex Color Conversion

|

|
CMYK Css #D46EDC Color code combination mixer
RGB Css #D46EDC Color Code Combination Mixer
Css #D46EDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D46EDC hex color
a{ color: #D46EDC; }
css h1,h2,h3,h4,h5,h6 : #D46EDC
h1,h2,h3,h4,h5,h6{ color: #D46EDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 212,110,220 Text color with hexadecimal code
Text font color is Rgb (212,110,220)
color css codes
Luminosity of css #D46EDC hex color
- #120513 (1180947) #120513
- #390f3d (3739453) #390f3d
- #5f1866 (6232166) #5f1866
- #86238f (8790927) #86238f
- #ac2cb8 (11283640) #ac2cb8
- #c746d2 (13059794) #c746d2
- #d36edc (13856476) #d36edc
- #e098e6 (14719206) #e098e6
- #ecc0f0 (15515888) #ecc0f0
- #f9eafa (16378618) #f9eafa
- lighter/Darker shades: Hex values:
- #D46EDC (212,110,220) #D46EDC
- #C255D7 (194,85,215) #C255D7
- #B03CD2 (176,60,210) #B03CD2
- #9E23CD (158,35,205) #9E23CD
- #8C0AC8 (140,10,200) #8C0AC8
- #7A00C3 (122,0,195) #7A00C3
- #6800BE (104,0,190) #6800BE
- #5600B9 (86,0,185) #5600B9
- #4400B4 (68,0,180) #4400B4
- #3200AF (50,0,175) #3200AF
- #2000AA (32,0,170) #2000AA
- #0E00A5 (14,0,165) #0E00A5
Color Shades of css #D46EDC hex color
Tints of css #D46EDC hex color
- Darker/lighter shades: Hex color values:
- #0E00A5 (212,110,220) #0E00A5
- #E680EE (230,128,238) #E680EE
- #F892FF (248,146,255) #F892FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF