Rgb 21,4,14 to Css #15040E Color code html values
Css 15040E Hex Color Code for rgb 21,4,14
Css Html color #15040E Hex color conversions, schemes, palette, combination, mixer, to rgb 21,4,14 colour codes.
Div Background-color : #15040E
.div{ background-color : #15040E; }
html #15040E color code
Text/Font color #15040E
.text{ color : #15040E; }
My text html color #15040E hex color code
Border html color #15040E hex color code
.border{ border:3px solid : #15040E; }
My div border color
Outline hex color #15040E
.outline{ outline:2px solid #15040E; }
My text outline color #15040E
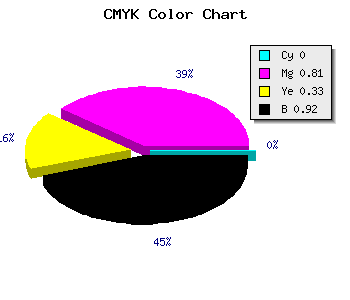
css #15040E Color code html chart

|

|
css Text shadow : #15040E color
.shadow{ text-shadow: 10px 10px 10px #15040E; }
My text shadow
Css box shadow : #15040E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#15040E; }
My box shadow
Css Gradient html color #15040E code
.gradient{ background-color:#15040E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#15040E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #15040E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #15040E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #15040E 0%, #00000C 100%); background-image:linear-gradient(180deg, #15040E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #15040E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#15040E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#15040E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #15040E Color code html values
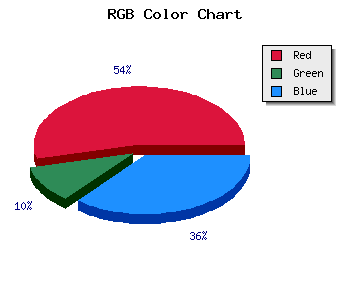
#15040E hex color code has red green and blue "RGB color" in the proportion of 8.24% red, 1.57% green and 5.49% blue.
RGB percentage values corresponding to this are 21, 4, 14.
Html color #15040E has 0% cyan, 0% magenta, 0% yellow and 234% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #15040E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #15040E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #15040E Hex Color Conversion

|

|
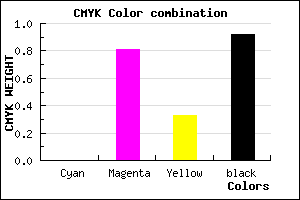
CMYK Css #15040E Color code combination mixer
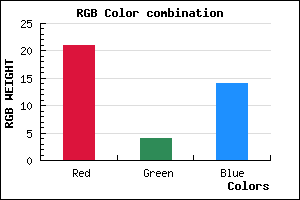
RGB Css #15040E Color Code Combination Mixer
Css #15040E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #15040E hex color
a{ color: #15040E; }
css h1,h2,h3,h4,h5,h6 : #15040E
h1,h2,h3,h4,h5,h6{ color: #15040E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 21,4,14 Text color with hexadecimal code
Text font color is Rgb (21,4,14)
color css codes
Luminosity of css #15040E hex color
- #14040d (1311757) #14040d
- #400c29 (4197417) #400c29
- #6a1445 (6952005) #6a1445
- #951d61 (9772385) #951d61
- #bf257c (12526972) #bf257c
- #da3e96 (14302870) #da3e96
- #e268ad (14837933) #e268ad
- #ea94c5 (15373509) #ea94c5
- #f2bedb (15908571) #f2bedb
- #fbe9f3 (16509427) #fbe9f3
- lighter/Darker shades: Hex values:
- #15040E (21,4,14) #15040E
- #030009 (3,0,9) #030009
- #000004 (0,0,4) #000004
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #15040E hex color
Tints of css #15040E hex color
- Darker/lighter shades: Hex color values:
- #000000 (21,4,14) #000000
- #271620 (39,22,32) #271620
- #392832 (57,40,50) #392832
- #4B3A44 (75,58,68) #4B3A44
- #5D4C56 (93,76,86) #5D4C56
- #6F5E68 (111,94,104) #6F5E68
- #81707A (129,112,122) #81707A
- #93828C (147,130,140) #93828C
- #A5949E (165,148,158) #A5949E
- #B7A6B0 (183,166,176) #B7A6B0
- #C9B8C2 (201,184,194) #C9B8C2
- #DBCAD4 (219,202,212) #DBCAD4