Rgb 209,198,234 to Css #D1C6EA Color code html values
Css D1C6EA Hex Color Code for rgb 209,198,234
Css Html color #D1C6EA Hex color conversions, schemes, palette, combination, mixer, to rgb 209,198,234 colour codes.
Div Background-color : #D1C6EA
.div{ background-color : #D1C6EA; }
html #D1C6EA color code
Text/Font color #D1C6EA
.text{ color : #D1C6EA; }
My text html color #D1C6EA hex color code
Border html color #D1C6EA hex color code
.border{ border:3px solid : #D1C6EA; }
My div border color
Outline hex color #D1C6EA
.outline{ outline:2px solid #D1C6EA; }
My text outline color #D1C6EA
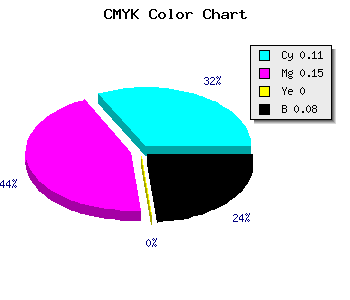
css #D1C6EA Color code html chart

|

|
css Text shadow : #D1C6EA color
.shadow{ text-shadow: 10px 10px 10px #D1C6EA; }
My text shadow
Css box shadow : #D1C6EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D1C6EA; }
My box shadow
Css Gradient html color #D1C6EA code
.gradient{ background-color:#D1C6EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D1C6EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D1C6EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D1C6EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D1C6EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D1C6EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D1C6EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D1C6EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D1C6EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D1C6EA Color code html values
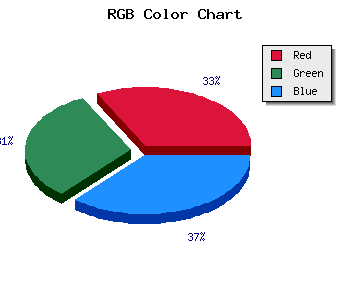
#D1C6EA hex color code has red green and blue "RGB color" in the proportion of 81.96% red, 77.65% green and 91.76% blue.
RGB percentage values corresponding to this are 209, 198, 234.
Html color #D1C6EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D1C6EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D1C6EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D1C6EA Hex Color Conversion

|

|
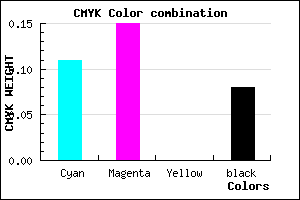
CMYK Css #D1C6EA Color code combination mixer
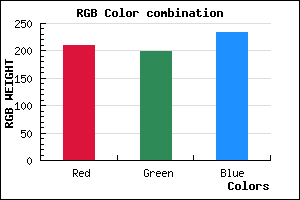
RGB Css #D1C6EA Color Code Combination Mixer
Css #D1C6EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D1C6EA hex color
a{ color: #D1C6EA; }
css h1,h2,h3,h4,h5,h6 : #D1C6EA
h1,h2,h3,h4,h5,h6{ color: #D1C6EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 209,198,234 Text color with hexadecimal code
Text font color is Rgb (209,198,234)
color css codes
Luminosity of css #D1C6EA hex color
- #0a0612 (656914) #0a0612
- #1f1438 (2036792) #1f1438
- #34225c (3416668) #34225c
- #493082 (4796546) #493082
- #5e3da7 (6176167) #5e3da7
- #7757c1 (7821249) #7757c1
- #957bcf (9796559) #957bcf
- #b4a1dd (11837917) #b4a1dd
- #d1c6ea (13747946) #d1c6ea
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #D1C6EA (209,198,234) #D1C6EA
- #BFADE5 (191,173,229) #BFADE5
- #AD94E0 (173,148,224) #AD94E0
- #9B7BDB (155,123,219) #9B7BDB
- #8962D6 (137,98,214) #8962D6
- #7749D1 (119,73,209) #7749D1
- #6530CC (101,48,204) #6530CC
- #5317C7 (83,23,199) #5317C7
- #4100C2 (65,0,194) #4100C2
- #2F00BD (47,0,189) #2F00BD
- #1D00B8 (29,0,184) #1D00B8
- #0B00B3 (11,0,179) #0B00B3
Color Shades of css #D1C6EA hex color
Tints of css #D1C6EA hex color
- Darker/lighter shades: Hex color values:
- #0B00B3 (209,198,234) #0B00B3
- #E3D8FC (227,216,252) #E3D8FC
- #F5EAFF (245,234,255) #F5EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF