Rgb 207,186,234 to Css #CFBAEA Color code html values
Css CFBAEA Hex Color Code for rgb 207,186,234
Css Html color #CFBAEA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,186,234 colour codes.
Div Background-color : #CFBAEA
.div{ background-color : #CFBAEA; }
html #CFBAEA color code
Text/Font color #CFBAEA
.text{ color : #CFBAEA; }
My text html color #CFBAEA hex color code
Border html color #CFBAEA hex color code
.border{ border:3px solid : #CFBAEA; }
My div border color
Outline hex color #CFBAEA
.outline{ outline:2px solid #CFBAEA; }
My text outline color #CFBAEA
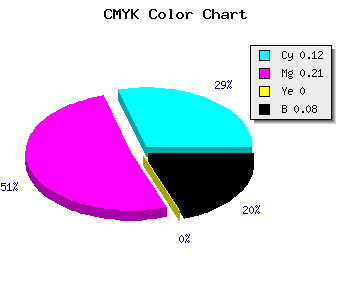
css #CFBAEA Color code html chart

|

|
css Text shadow : #CFBAEA color
.shadow{ text-shadow: 10px 10px 10px #CFBAEA; }
My text shadow
Css box shadow : #CFBAEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFBAEA; }
My box shadow
Css Gradient html color #CFBAEA code
.gradient{ background-color:#CFBAEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFBAEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFBAEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFBAEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFBAEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFBAEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFBAEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFBAEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFBAEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFBAEA Color code html values
#CFBAEA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 72.94% green and 91.76% blue.
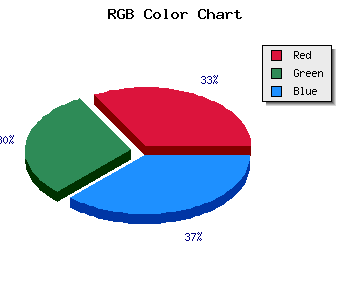
RGB percentage values corresponding to this are 207, 186, 234.
Html color #CFBAEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFBAEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFBAEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFBAEA Hex Color Conversion

|

|
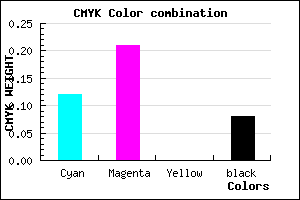
CMYK Css #CFBAEA Color code combination mixer
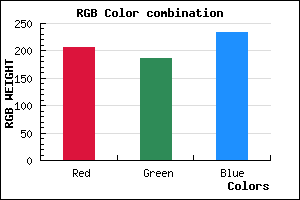
RGB Css #CFBAEA Color Code Combination Mixer
Css #CFBAEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFBAEA hex color
a{ color: #CFBAEA; }
css h1,h2,h3,h4,h5,h6 : #CFBAEA
h1,h2,h3,h4,h5,h6{ color: #CFBAEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,186,234 Text color with hexadecimal code
Text font color is Rgb (207,186,234)
color css codes
Luminosity of css #CFBAEA hex color
- #0b0612 (722450) #0b0612
- #24123a (2363962) #24123a
- #3b1d61 (3874145) #3b1d61
- #542a88 (5515912) #542a88
- #6c35af (7091631) #6c35af
- #864fc9 (8802249) #864fc9
- #a075d5 (10515925) #a075d5
- #bb9de1 (12295649) #bb9de1
- #d6c3ed (14074861) #d6c3ed
- #f1ebf9 (15854585) #f1ebf9
- lighter/Darker shades: Hex values:
- #CFBAEA (207,186,234) #CFBAEA
- #BDA1E5 (189,161,229) #BDA1E5
- #AB88E0 (171,136,224) #AB88E0
- #996FDB (153,111,219) #996FDB
- #8756D6 (135,86,214) #8756D6
- #753DD1 (117,61,209) #753DD1
- #6324CC (99,36,204) #6324CC
- #510BC7 (81,11,199) #510BC7
- #3F00C2 (63,0,194) #3F00C2
- #2D00BD (45,0,189) #2D00BD
- #1B00B8 (27,0,184) #1B00B8
- #0900B3 (9,0,179) #0900B3
Color Shades of css #CFBAEA hex color
Tints of css #CFBAEA hex color
- Darker/lighter shades: Hex color values:
- #0900B3 (207,186,234) #0900B3
- #E1CCFC (225,204,252) #E1CCFC
- #F3DEFF (243,222,255) #F3DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF