Rgb 207,159,203 to Css #CF9FCB Color code html values
Css CF9FCB Hex Color Code for rgb 207,159,203
Css Html color #CF9FCB Hex color conversions, schemes, palette, combination, mixer, to rgb 207,159,203 colour codes.
Div Background-color : #CF9FCB
.div{ background-color : #CF9FCB; }
html #CF9FCB color code
Text/Font color #CF9FCB
.text{ color : #CF9FCB; }
My text html color #CF9FCB hex color code
Border html color #CF9FCB hex color code
.border{ border:3px solid : #CF9FCB; }
My div border color
Outline hex color #CF9FCB
.outline{ outline:2px solid #CF9FCB; }
My text outline color #CF9FCB
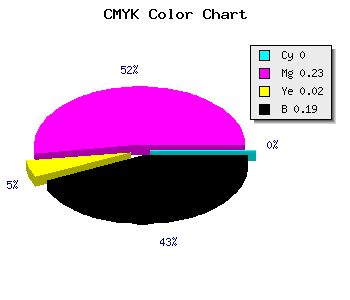
css #CF9FCB Color code html chart

|

|
css Text shadow : #CF9FCB color
.shadow{ text-shadow: 10px 10px 10px #CF9FCB; }
My text shadow
Css box shadow : #CF9FCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CF9FCB; }
My box shadow
Css Gradient html color #CF9FCB code
.gradient{ background-color:#CF9FCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CF9FCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CF9FCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CF9FCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CF9FCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CF9FCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CF9FCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CF9FCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CF9FCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CF9FCB Color code html values
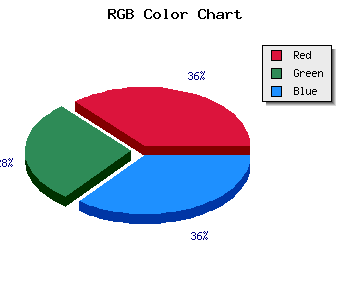
#CF9FCB hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 62.35% green and 79.61% blue.
RGB percentage values corresponding to this are 207, 159, 203.
Html color #CF9FCB has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CF9FCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CF9FCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CF9FCB Hex Color Conversion

|

|
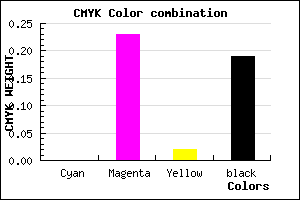
CMYK Css #CF9FCB Color code combination mixer
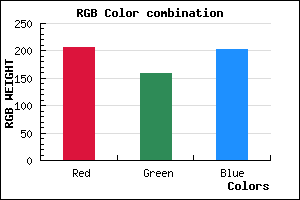
RGB Css #CF9FCB Color Code Combination Mixer
Css #CF9FCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CF9FCB hex color
a{ color: #CF9FCB; }
css h1,h2,h3,h4,h5,h6 : #CF9FCB
h1,h2,h3,h4,h5,h6{ color: #CF9FCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,159,203 Text color with hexadecimal code
Text font color is Rgb (207,159,203)
color css codes
Luminosity of css #CF9FCB hex color
- #10080f (1050639) #10080f
- #331930 (3348784) #331930
- #542a50 (5515856) #542a50
- #773b70 (7814000) #773b70
- #984c90 (9981072) #984c90
- #b266aa (11691690) #b266aa
- #c387bd (12814269) #c387bd
- #d4aad0 (13937360) #d4aad0
- #e5cbe2 (15059938) #e5cbe2
- #f6eef5 (16183029) #f6eef5
- lighter/Darker shades: Hex values:
- #CF9FCB (207,159,203) #CF9FCB
- #BD86C6 (189,134,198) #BD86C6
- #AB6DC1 (171,109,193) #AB6DC1
- #9954BC (153,84,188) #9954BC
- #873BB7 (135,59,183) #873BB7
- #7522B2 (117,34,178) #7522B2
- #6309AD (99,9,173) #6309AD
- #5100A8 (81,0,168) #5100A8
- #3F00A3 (63,0,163) #3F00A3
- #2D009E (45,0,158) #2D009E
- #1B0099 (27,0,153) #1B0099
- #090094 (9,0,148) #090094
Color Shades of css #CF9FCB hex color
Tints of css #CF9FCB hex color
- Darker/lighter shades: Hex color values:
- #090094 (207,159,203) #090094
- #E1B1DD (225,177,221) #E1B1DD
- #F3C3EF (243,195,239) #F3C3EF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF