Rgb 206,203,255 to Css #CECBFF Color code html values
Css CECBFF Hex Color Code for rgb 206,203,255
Css Html color #CECBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 206,203,255 colour codes.
Div Background-color : #CECBFF
.div{ background-color : #CECBFF; }
html #CECBFF color code
Text/Font color #CECBFF
.text{ color : #CECBFF; }
My text html color #CECBFF hex color code
Border html color #CECBFF hex color code
.border{ border:3px solid : #CECBFF; }
My div border color
Outline hex color #CECBFF
.outline{ outline:2px solid #CECBFF; }
My text outline color #CECBFF
css #CECBFF Color code html chart

|

|
css Text shadow : #CECBFF color
.shadow{ text-shadow: 10px 10px 10px #CECBFF; }
My text shadow
Css box shadow : #CECBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECBFF; }
My box shadow
Css Gradient html color #CECBFF code
.gradient{ background-color:#CECBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECBFF Color code html values
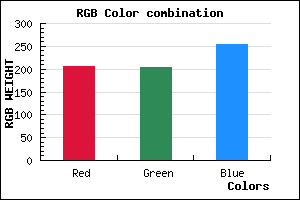
#CECBFF hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 79.61% green and 100% blue.
RGB percentage values corresponding to this are 206, 203, 255.
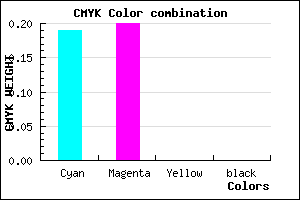
Html color #CECBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECBFF Hex Color Conversion

|

|
CMYK Css #CECBFF Color code combination mixer
RGB Css #CECBFF Color Code Combination Mixer
Css #CECBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECBFF hex color
a{ color: #CECBFF; }
css h1,h2,h3,h4,h5,h6 : #CECBFF
h1,h2,h3,h4,h5,h6{ color: #CECBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,203,255 Text color with hexadecimal code
Text font color is Rgb (206,203,255)
color css codes
Luminosity of css #CECBFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #CECBFF (206,203,255) #CECBFF
- #BCB2FA (188,178,250) #BCB2FA
- #AA99F5 (170,153,245) #AA99F5
- #9880F0 (152,128,240) #9880F0
- #8667EB (134,103,235) #8667EB
- #744EE6 (116,78,230) #744EE6
- #6235E1 (98,53,225) #6235E1
- #501CDC (80,28,220) #501CDC
- #3E03D7 (62,3,215) #3E03D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
Color Shades of css #CECBFF hex color
Tints of css #CECBFF hex color
- Darker/lighter shades: Hex color values:
- #0800C8 (206,203,255) #0800C8
- #E0DDFF (224,221,255) #E0DDFF
- #F2EFFF (242,239,255) #F2EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF