Rgb 206,190,254 to Css #CEBEFE Color code html values
Css CEBEFE Hex Color Code for rgb 206,190,254
Css Html color #CEBEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 206,190,254 colour codes.
Div Background-color : #CEBEFE
.div{ background-color : #CEBEFE; }
html #CEBEFE color code
Text/Font color #CEBEFE
.text{ color : #CEBEFE; }
My text html color #CEBEFE hex color code
Border html color #CEBEFE hex color code
.border{ border:3px solid : #CEBEFE; }
My div border color
Outline hex color #CEBEFE
.outline{ outline:2px solid #CEBEFE; }
My text outline color #CEBEFE
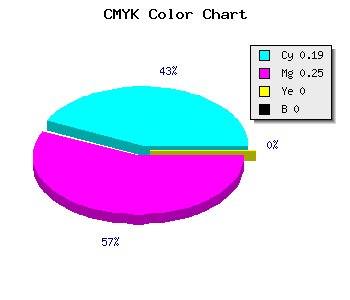
css #CEBEFE Color code html chart

|

|
css Text shadow : #CEBEFE color
.shadow{ text-shadow: 10px 10px 10px #CEBEFE; }
My text shadow
Css box shadow : #CEBEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEBEFE; }
My box shadow
Css Gradient html color #CEBEFE code
.gradient{ background-color:#CEBEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEBEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEBEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEBEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEBEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEBEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEBEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEBEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEBEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEBEFE Color code html values
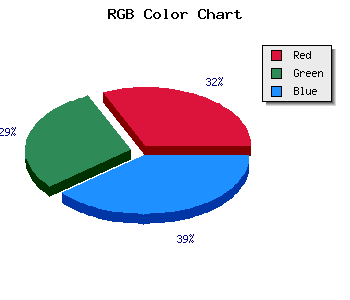
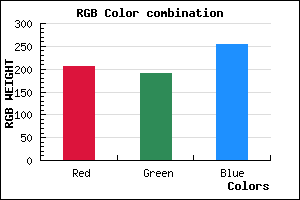
#CEBEFE hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 74.51% green and 99.61% blue.
RGB percentage values corresponding to this are 206, 190, 254.
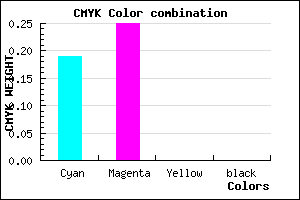
Html color #CEBEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEBEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEBEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEBEFE Hex Color Conversion

|

|
CMYK Css #CEBEFE Color code combination mixer
RGB Css #CEBEFE Color Code Combination Mixer
Css #CEBEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEBEFE hex color
a{ color: #CEBEFE; }
css h1,h2,h3,h4,h5,h6 : #CEBEFE
h1,h2,h3,h4,h5,h6{ color: #CEBEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,190,254 Text color with hexadecimal code
Text font color is Rgb (206,190,254)
color css codes
Luminosity of css #CEBEFE hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #22027c (2228860) #22027c
- #2f03af (3081135) #2f03af
- #3d04e0 (3998944) #3d04e0
- #561dfb (5643771) #561dfb
- #7b4efc (8081148) #7b4efc
- #a181fd (10584573) #a181fd
- #c6b2fe (13021950) #c6b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #CEBEFE (206,190,254) #CEBEFE
- #BCA5F9 (188,165,249) #BCA5F9
- #AA8CF4 (170,140,244) #AA8CF4
- #9873EF (152,115,239) #9873EF
- #865AEA (134,90,234) #865AEA
- #7441E5 (116,65,229) #7441E5
- #6228E0 (98,40,224) #6228E0
- #500FDB (80,15,219) #500FDB
- #3E00D6 (62,0,214) #3E00D6
- #2C00D1 (44,0,209) #2C00D1
- #1A00CC (26,0,204) #1A00CC
- #0800C7 (8,0,199) #0800C7
Color Shades of css #CEBEFE hex color
Tints of css #CEBEFE hex color
- Darker/lighter shades: Hex color values:
- #0800C7 (206,190,254) #0800C7
- #E0D0FF (224,208,255) #E0D0FF
- #F2E2FF (242,226,255) #F2E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF