Rgb 206,184,252 to Css #CEB8FC Color code html values
Css CEB8FC Hex Color Code for rgb 206,184,252
Css Html color #CEB8FC Hex color conversions, schemes, palette, combination, mixer, to rgb 206,184,252 colour codes.
Div Background-color : #CEB8FC
.div{ background-color : #CEB8FC; }
html #CEB8FC color code
Text/Font color #CEB8FC
.text{ color : #CEB8FC; }
My text html color #CEB8FC hex color code
Border html color #CEB8FC hex color code
.border{ border:3px solid : #CEB8FC; }
My div border color
Outline hex color #CEB8FC
.outline{ outline:2px solid #CEB8FC; }
My text outline color #CEB8FC
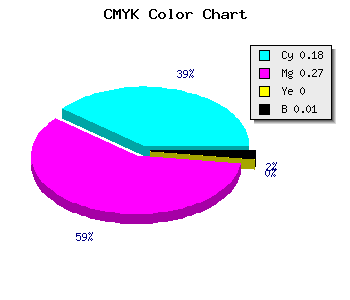
css #CEB8FC Color code html chart

|

|
css Text shadow : #CEB8FC color
.shadow{ text-shadow: 10px 10px 10px #CEB8FC; }
My text shadow
Css box shadow : #CEB8FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEB8FC; }
My box shadow
Css Gradient html color #CEB8FC code
.gradient{ background-color:#CEB8FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEB8FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEB8FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEB8FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEB8FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEB8FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEB8FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEB8FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEB8FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEB8FC Color code html values
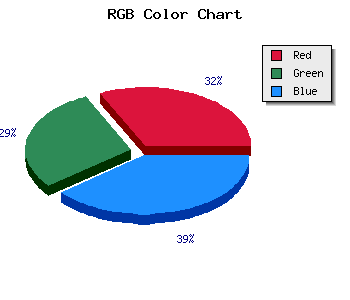
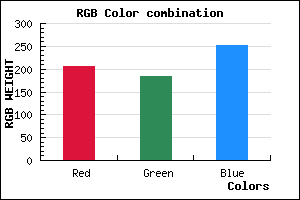
#CEB8FC hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 72.16% green and 98.82% blue.
RGB percentage values corresponding to this are 206, 184, 252.
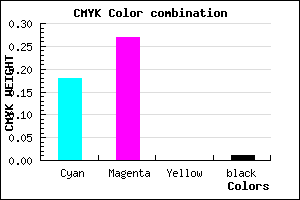
Html color #CEB8FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEB8FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEB8FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEB8FC Hex Color Conversion

|

|
CMYK Css #CEB8FC Color code combination mixer
RGB Css #CEB8FC Color Code Combination Mixer
Css #CEB8FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEB8FC hex color
a{ color: #CEB8FC; }
css h1,h2,h3,h4,h5,h6 : #CEB8FC
h1,h2,h3,h4,h5,h6{ color: #CEB8FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,184,252 Text color with hexadecimal code
Text font color is Rgb (206,184,252)
color css codes
Luminosity of css #CEB8FC hex color
- #080117 (524567) #080117
- #1a0349 (1704777) #1a0349
- #2b0579 (2819449) #2b0579
- #3d07ab (3999659) #3d07ab
- #4e09db (5114331) #4e09db
- #6822f6 (6824694) #6822f6
- #8952f8 (8999672) #8952f8
- #ab84fa (11240698) #ab84fa
- #ccb4fc (13415676) #ccb4fc
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #CEB8FC (206,184,252) #CEB8FC
- #BC9FF7 (188,159,247) #BC9FF7
- #AA86F2 (170,134,242) #AA86F2
- #986DED (152,109,237) #986DED
- #8654E8 (134,84,232) #8654E8
- #743BE3 (116,59,227) #743BE3
- #6222DE (98,34,222) #6222DE
- #5009D9 (80,9,217) #5009D9
- #3E00D4 (62,0,212) #3E00D4
- #2C00CF (44,0,207) #2C00CF
- #1A00CA (26,0,202) #1A00CA
- #0800C5 (8,0,197) #0800C5
Color Shades of css #CEB8FC hex color
Tints of css #CEB8FC hex color
- Darker/lighter shades: Hex color values:
- #0800C5 (206,184,252) #0800C5
- #E0CAFF (224,202,255) #E0CAFF
- #F2DCFF (242,220,255) #F2DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF