Rgb 205,202,206 to Css #CDCACE Color code html values
Css CDCACE Hex Color Code for rgb 205,202,206
Css Html color #CDCACE Hex color conversions, schemes, palette, combination, mixer, to rgb 205,202,206 colour codes.
Div Background-color : #CDCACE
.div{ background-color : #CDCACE; }
html #CDCACE color code
Text/Font color #CDCACE
.text{ color : #CDCACE; }
My text html color #CDCACE hex color code
Border html color #CDCACE hex color code
.border{ border:3px solid : #CDCACE; }
My div border color
Outline hex color #CDCACE
.outline{ outline:2px solid #CDCACE; }
My text outline color #CDCACE
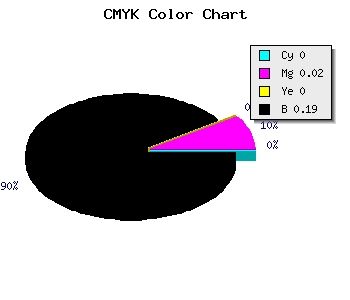
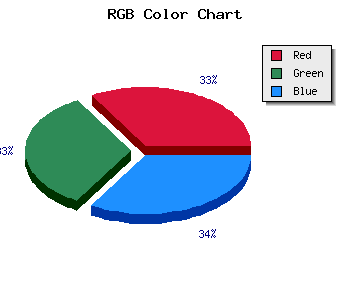
css #CDCACE Color code html chart

|

|
css Text shadow : #CDCACE color
.shadow{ text-shadow: 10px 10px 10px #CDCACE; }
My text shadow
Css box shadow : #CDCACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDCACE; }
My box shadow
Css Gradient html color #CDCACE code
.gradient{ background-color:#CDCACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDCACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDCACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDCACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDCACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDCACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDCACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDCACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDCACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDCACE Color code html values
#CDCACE hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 79.22% green and 80.78% blue.
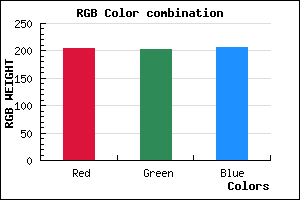
RGB percentage values corresponding to this are 205, 202, 206.
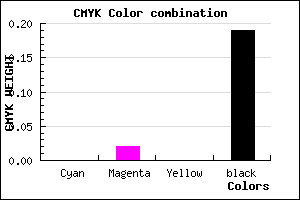
Html color #CDCACE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDCACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDCACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDCACE Hex Color Conversion

|

|
CMYK Css #CDCACE Color code combination mixer
RGB Css #CDCACE Color Code Combination Mixer
Css #CDCACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDCACE hex color
a{ color: #CDCACE; }
css h1,h2,h3,h4,h5,h6 : #CDCACE
h1,h2,h3,h4,h5,h6{ color: #CDCACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,202,206 Text color with hexadecimal code
Text font color is Rgb (205,202,206)
color css codes
Luminosity of css #CDCACE hex color
- #0c0c0c (789516) #0c0c0c
- #272527 (2565415) #272527
- #403d41 (4209985) #403d41
- #5b565c (5985884) #5b565c
- #746e76 (7630454) #746e76
- #8e8791 (9340817) #8e8791
- #a7a1a9 (10985897) #a7a1a9
- #c0bcc2 (12631234) #c0bcc2
- #d9d6da (14276314) #d9d6da
- #f2f1f3 (15921651) #f2f1f3
- lighter/Darker shades: Hex values:
- #CDCACE (205,202,206) #CDCACE
- #BBB1C9 (187,177,201) #BBB1C9
- #A998C4 (169,152,196) #A998C4
- #977FBF (151,127,191) #977FBF
- #8566BA (133,102,186) #8566BA
- #734DB5 (115,77,181) #734DB5
- #6134B0 (97,52,176) #6134B0
- #4F1BAB (79,27,171) #4F1BAB
- #3D02A6 (61,2,166) #3D02A6
- #2B00A1 (43,0,161) #2B00A1
- #19009C (25,0,156) #19009C
- #070097 (7,0,151) #070097
Color Shades of css #CDCACE hex color
Tints of css #CDCACE hex color
- Darker/lighter shades: Hex color values:
- #070097 (205,202,206) #070097
- #DFDCE0 (223,220,224) #DFDCE0
- #F1EEF2 (241,238,242) #F1EEF2
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF