Rgb 205,187,251 to Css #CDBBFB Color code html values
Css CDBBFB Hex Color Code for rgb 205,187,251
Css Html color #CDBBFB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,187,251 colour codes.
Div Background-color : #CDBBFB
.div{ background-color : #CDBBFB; }
html #CDBBFB color code
Text/Font color #CDBBFB
.text{ color : #CDBBFB; }
My text html color #CDBBFB hex color code
Border html color #CDBBFB hex color code
.border{ border:3px solid : #CDBBFB; }
My div border color
Outline hex color #CDBBFB
.outline{ outline:2px solid #CDBBFB; }
My text outline color #CDBBFB
css #CDBBFB Color code html chart

|

|
css Text shadow : #CDBBFB color
.shadow{ text-shadow: 10px 10px 10px #CDBBFB; }
My text shadow
Css box shadow : #CDBBFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDBBFB; }
My box shadow
Css Gradient html color #CDBBFB code
.gradient{ background-color:#CDBBFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDBBFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDBBFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDBBFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDBBFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDBBFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDBBFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDBBFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDBBFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDBBFB Color code html values
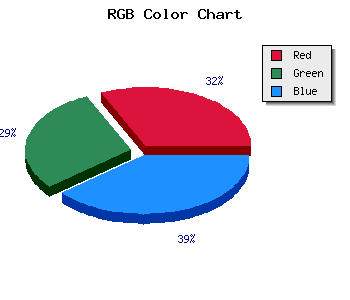
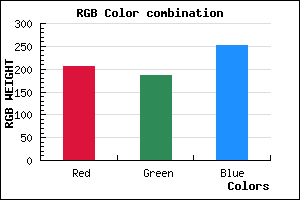
#CDBBFB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 73.33% green and 98.43% blue.
RGB percentage values corresponding to this are 205, 187, 251.
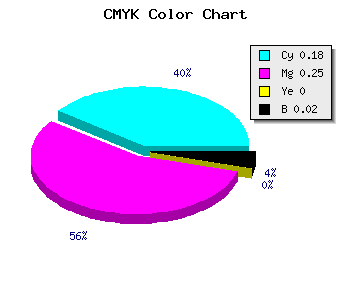
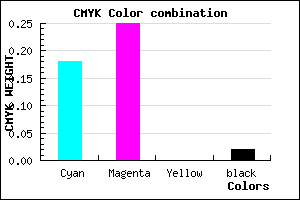
Html color #CDBBFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDBBFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDBBFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDBBFB Hex Color Conversion

|

|
CMYK Css #CDBBFB Color code combination mixer
RGB Css #CDBBFB Color Code Combination Mixer
Css #CDBBFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDBBFB hex color
a{ color: #CDBBFB; }
css h1,h2,h3,h4,h5,h6 : #CDBBFB
h1,h2,h3,h4,h5,h6{ color: #CDBBFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,187,251 Text color with hexadecimal code
Text font color is Rgb (205,187,251)
color css codes
Luminosity of css #CDBBFB hex color
- #070117 (459031) #070117
- #170448 (1508424) #170448
- #270777 (2557815) #270777
- #370aa8 (3607208) #370aa8
- #460dd7 (4591063) #460dd7
- #5f26f2 (6235890) #5f26f2
- #8255f5 (8541685) #8255f5
- #a686f8 (10913528) #a686f8
- #c9b5fb (13219323) #c9b5fb
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #CDBBFB (205,187,251) #CDBBFB
- #BBA2F6 (187,162,246) #BBA2F6
- #A989F1 (169,137,241) #A989F1
- #9770EC (151,112,236) #9770EC
- #8557E7 (133,87,231) #8557E7
- #733EE2 (115,62,226) #733EE2
- #6125DD (97,37,221) #6125DD
- #4F0CD8 (79,12,216) #4F0CD8
- #3D00D3 (61,0,211) #3D00D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CDBBFB hex color
Tints of css #CDBBFB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,187,251) #0700C4
- #DFCDFF (223,205,255) #DFCDFF
- #F1DFFF (241,223,255) #F1DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF