Rgb 205,186,245 to Css #CDBAF5 Color code html values
Css CDBAF5 Hex Color Code for rgb 205,186,245
Css Html color #CDBAF5 Hex color conversions, schemes, palette, combination, mixer, to rgb 205,186,245 colour codes.
Div Background-color : #CDBAF5
.div{ background-color : #CDBAF5; }
html #CDBAF5 color code
Text/Font color #CDBAF5
.text{ color : #CDBAF5; }
My text html color #CDBAF5 hex color code
Border html color #CDBAF5 hex color code
.border{ border:3px solid : #CDBAF5; }
My div border color
Outline hex color #CDBAF5
.outline{ outline:2px solid #CDBAF5; }
My text outline color #CDBAF5
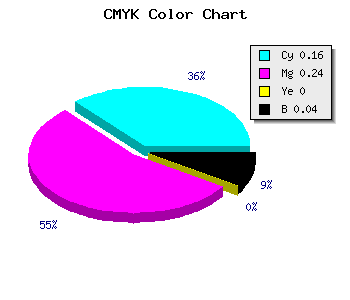
css #CDBAF5 Color code html chart

|

|
css Text shadow : #CDBAF5 color
.shadow{ text-shadow: 10px 10px 10px #CDBAF5; }
My text shadow
Css box shadow : #CDBAF5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CDBAF5; }
My box shadow
Css Gradient html color #CDBAF5 code
.gradient{ background-color:#CDBAF5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CDBAF5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CDBAF5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CDBAF5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CDBAF5 0%, #00000C 100%); background-image:linear-gradient(180deg, #CDBAF5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CDBAF5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CDBAF5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CDBAF5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CDBAF5 Color code html values
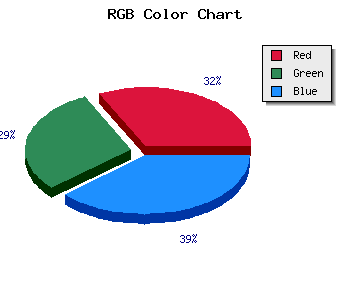
#CDBAF5 hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 72.94% green and 96.08% blue.
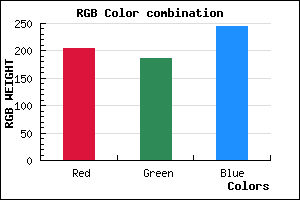
RGB percentage values corresponding to this are 205, 186, 245.
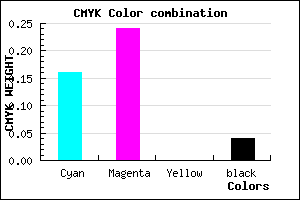
Html color #CDBAF5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CDBAF5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CDBAF5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CDBAF5 Hex Color Conversion

|

|
CMYK Css #CDBAF5 Color code combination mixer
RGB Css #CDBAF5 Color Code Combination Mixer
Css #CDBAF5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CDBAF5 hex color
a{ color: #CDBAF5; }
css h1,h2,h3,h4,h5,h6 : #CDBAF5
h1,h2,h3,h4,h5,h6{ color: #CDBAF5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,186,245 Text color with hexadecimal code
Text font color is Rgb (205,186,245)
color css codes
Luminosity of css #CDBAF5 hex color
- #090315 (590613) #090315
- #1c0a42 (1837634) #1c0a42
- #2f106e (3084398) #2f106e
- #42179b (4331419) #42179b
- #551dc7 (5578183) #551dc7
- #6f36e2 (7288546) #6f36e2
- #8e62e8 (9331432) #8e62e8
- #af8fef (11505647) #af8fef
- #cebbf5 (13548533) #cebbf5
- #efe8fc (15722748) #efe8fc
- lighter/Darker shades: Hex values:
- #CDBAF5 (205,186,245) #CDBAF5
- #BBA1F0 (187,161,240) #BBA1F0
- #A988EB (169,136,235) #A988EB
- #976FE6 (151,111,230) #976FE6
- #8556E1 (133,86,225) #8556E1
- #733DDC (115,61,220) #733DDC
- #6124D7 (97,36,215) #6124D7
- #4F0BD2 (79,11,210) #4F0BD2
- #3D00CD (61,0,205) #3D00CD
- #2B00C8 (43,0,200) #2B00C8
- #1900C3 (25,0,195) #1900C3
- #0700BE (7,0,190) #0700BE
Color Shades of css #CDBAF5 hex color
Tints of css #CDBAF5 hex color
- Darker/lighter shades: Hex color values:
- #0700BE (205,186,245) #0700BE
- #DFCCFF (223,204,255) #DFCCFF
- #F1DEFF (241,222,255) #F1DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF