Rgb 204,186,252 to Css #CCBAFC Color code html values
Css CCBAFC Hex Color Code for rgb 204,186,252
Css Html color #CCBAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 204,186,252 colour codes.
Div Background-color : #CCBAFC
.div{ background-color : #CCBAFC; }
html #CCBAFC color code
Text/Font color #CCBAFC
.text{ color : #CCBAFC; }
My text html color #CCBAFC hex color code
Border html color #CCBAFC hex color code
.border{ border:3px solid : #CCBAFC; }
My div border color
Outline hex color #CCBAFC
.outline{ outline:2px solid #CCBAFC; }
My text outline color #CCBAFC
css #CCBAFC Color code html chart

|

|
css Text shadow : #CCBAFC color
.shadow{ text-shadow: 10px 10px 10px #CCBAFC; }
My text shadow
Css box shadow : #CCBAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBAFC; }
My box shadow
Css Gradient html color #CCBAFC code
.gradient{ background-color:#CCBAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBAFC Color code html values
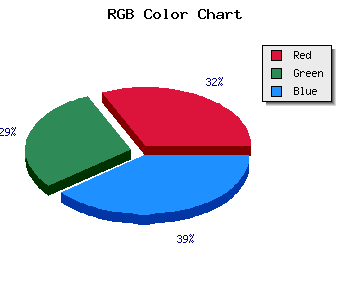
#CCBAFC hex color code has red green and blue "RGB color" in the proportion of 80% red, 72.94% green and 98.82% blue.
RGB percentage values corresponding to this are 204, 186, 252.
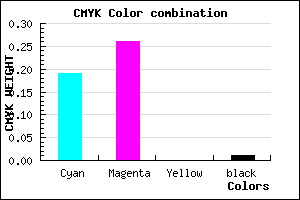
Html color #CCBAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBAFC Hex Color Conversion

|

|
CMYK Css #CCBAFC Color code combination mixer
RGB Css #CCBAFC Color Code Combination Mixer
Css #CCBAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBAFC hex color
a{ color: #CCBAFC; }
css h1,h2,h3,h4,h5,h6 : #CCBAFC
h1,h2,h3,h4,h5,h6{ color: #CCBAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,186,252 Text color with hexadecimal code
Text font color is Rgb (204,186,252)
color css codes
Luminosity of css #CCBAFC hex color
- #070117 (459031) #070117
- #170349 (1508169) #170349
- #260579 (2491769) #260579
- #3507ab (3475371) #3507ab
- #4409db (4458971) #4409db
- #5e22f6 (6169334) #5e22f6
- #8152f8 (8475384) #8152f8
- #a584fa (10847482) #a584fa
- #c8b4fc (13153532) #c8b4fc
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #CCBAFC (204,186,252) #CCBAFC
- #BAA1F7 (186,161,247) #BAA1F7
- #A888F2 (168,136,242) #A888F2
- #966FED (150,111,237) #966FED
- #8456E8 (132,86,232) #8456E8
- #723DE3 (114,61,227) #723DE3
- #6024DE (96,36,222) #6024DE
- #4E0BD9 (78,11,217) #4E0BD9
- #3C00D4 (60,0,212) #3C00D4
- #2A00CF (42,0,207) #2A00CF
- #1800CA (24,0,202) #1800CA
- #0600C5 (6,0,197) #0600C5
Color Shades of css #CCBAFC hex color
Tints of css #CCBAFC hex color
- Darker/lighter shades: Hex color values:
- #0600C5 (204,186,252) #0600C5
- #DECCFF (222,204,255) #DECCFF
- #F0DEFF (240,222,255) #F0DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF