Rgb 203,195,205 to Css #CBC3CD Color code html values
Css CBC3CD Hex Color Code for rgb 203,195,205
Css Html color #CBC3CD Hex color conversions, schemes, palette, combination, mixer, to rgb 203,195,205 colour codes.
Div Background-color : #CBC3CD
.div{ background-color : #CBC3CD; }
html #CBC3CD color code
Text/Font color #CBC3CD
.text{ color : #CBC3CD; }
My text html color #CBC3CD hex color code
Border html color #CBC3CD hex color code
.border{ border:3px solid : #CBC3CD; }
My div border color
Outline hex color #CBC3CD
.outline{ outline:2px solid #CBC3CD; }
My text outline color #CBC3CD
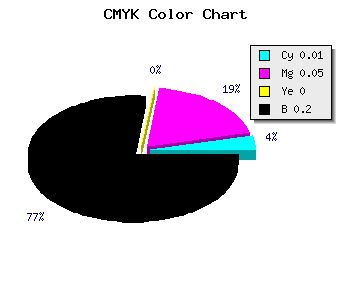
css #CBC3CD Color code html chart

|

|
css Text shadow : #CBC3CD color
.shadow{ text-shadow: 10px 10px 10px #CBC3CD; }
My text shadow
Css box shadow : #CBC3CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBC3CD; }
My box shadow
Css Gradient html color #CBC3CD code
.gradient{ background-color:#CBC3CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBC3CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBC3CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBC3CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBC3CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBC3CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBC3CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBC3CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBC3CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBC3CD Color code html values
#CBC3CD hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 76.47% green and 80.39% blue.
RGB percentage values corresponding to this are 203, 195, 205.
Html color #CBC3CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBC3CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBC3CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBC3CD Hex Color Conversion

|

|
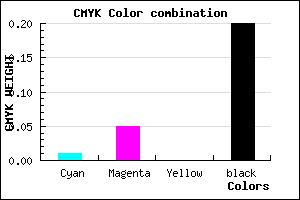
CMYK Css #CBC3CD Color code combination mixer
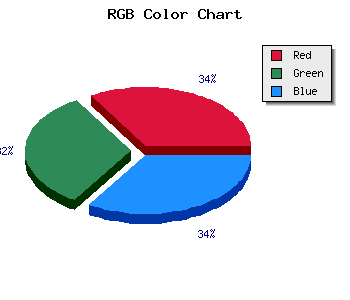
RGB Css #CBC3CD Color Code Combination Mixer
Css #CBC3CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBC3CD hex color
a{ color: #CBC3CD; }
css h1,h2,h3,h4,h5,h6 : #CBC3CD
h1,h2,h3,h4,h5,h6{ color: #CBC3CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,195,205 Text color with hexadecimal code
Text font color is Rgb (203,195,205)
color css codes
Luminosity of css #CBC3CD hex color
- #0d0b0d (854797) #0d0b0d
- #282329 (2630441) #282329
- #423945 (4340037) #423945
- #5e5161 (6181217) #5e5161
- #78687c (7891068) #78687c
- #928296 (9601686) #928296
- #aa9dad (11181485) #aa9dad
- #c2b9c5 (12761541) #c2b9c5
- #dad4dc (14341340) #dad4dc
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #CBC3CD (203,195,205) #CBC3CD
- #B9AAC8 (185,170,200) #B9AAC8
- #A791C3 (167,145,195) #A791C3
- #9578BE (149,120,190) #9578BE
- #835FB9 (131,95,185) #835FB9
- #7146B4 (113,70,180) #7146B4
- #5F2DAF (95,45,175) #5F2DAF
- #4D14AA (77,20,170) #4D14AA
- #3B00A5 (59,0,165) #3B00A5
- #2900A0 (41,0,160) #2900A0
- #17009B (23,0,155) #17009B
- #050096 (5,0,150) #050096
Color Shades of css #CBC3CD hex color
Tints of css #CBC3CD hex color
- Darker/lighter shades: Hex color values:
- #050096 (203,195,205) #050096
- #DDD5DF (221,213,223) #DDD5DF
- #EFE7F1 (239,231,241) #EFE7F1
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF