Rgb 203,193,251 to Css #CBC1FB Color code html values
Css CBC1FB Hex Color Code for rgb 203,193,251
Css Html color #CBC1FB Hex color conversions, schemes, palette, combination, mixer, to rgb 203,193,251 colour codes.
Div Background-color : #CBC1FB
.div{ background-color : #CBC1FB; }
html #CBC1FB color code
Text/Font color #CBC1FB
.text{ color : #CBC1FB; }
My text html color #CBC1FB hex color code
Border html color #CBC1FB hex color code
.border{ border:3px solid : #CBC1FB; }
My div border color
Outline hex color #CBC1FB
.outline{ outline:2px solid #CBC1FB; }
My text outline color #CBC1FB
css #CBC1FB Color code html chart

|

|
css Text shadow : #CBC1FB color
.shadow{ text-shadow: 10px 10px 10px #CBC1FB; }
My text shadow
Css box shadow : #CBC1FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBC1FB; }
My box shadow
Css Gradient html color #CBC1FB code
.gradient{ background-color:#CBC1FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBC1FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBC1FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBC1FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBC1FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBC1FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBC1FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBC1FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBC1FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBC1FB Color code html values
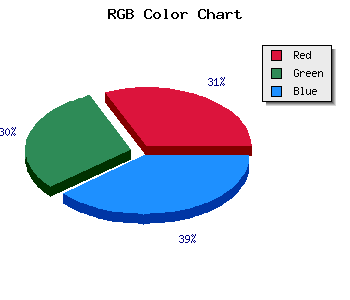
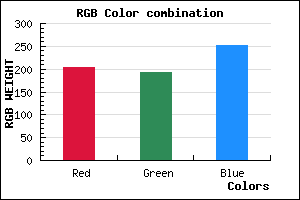
#CBC1FB hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 75.69% green and 98.43% blue.
RGB percentage values corresponding to this are 203, 193, 251.
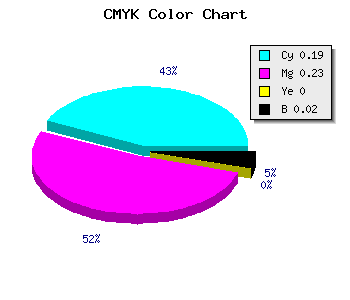
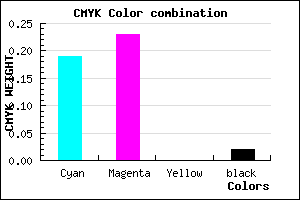
Html color #CBC1FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBC1FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBC1FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBC1FB Hex Color Conversion

|

|
CMYK Css #CBC1FB Color code combination mixer
RGB Css #CBC1FB Color Code Combination Mixer
Css #CBC1FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBC1FB hex color
a{ color: #CBC1FB; }
css h1,h2,h3,h4,h5,h6 : #CBC1FB
h1,h2,h3,h4,h5,h6{ color: #CBC1FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,193,251 Text color with hexadecimal code
Text font color is Rgb (203,193,251)
color css codes
Luminosity of css #CBC1FB hex color
- #050117 (327959) #050117
- #100547 (1049927) #100547
- #1a0876 (1706102) #1a0876
- #250ba7 (2427815) #250ba7
- #2f0ed6 (3083990) #2f0ed6
- #4827f1 (4728817) #4827f1
- #7056f4 (7362292) #7056f4
- #9987f7 (10061815) #9987f7
- #c1b6fa (12695290) #c1b6fa
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #CBC1FB (203,193,251) #CBC1FB
- #B9A8F6 (185,168,246) #B9A8F6
- #A78FF1 (167,143,241) #A78FF1
- #9576EC (149,118,236) #9576EC
- #835DE7 (131,93,231) #835DE7
- #7144E2 (113,68,226) #7144E2
- #5F2BDD (95,43,221) #5F2BDD
- #4D12D8 (77,18,216) #4D12D8
- #3B00D3 (59,0,211) #3B00D3
- #2900CE (41,0,206) #2900CE
- #1700C9 (23,0,201) #1700C9
- #0500C4 (5,0,196) #0500C4
Color Shades of css #CBC1FB hex color
Tints of css #CBC1FB hex color
- Darker/lighter shades: Hex color values:
- #0500C4 (203,193,251) #0500C4
- #DDD3FF (221,211,255) #DDD3FF
- #EFE5FF (239,229,255) #EFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF