Rgb 203,190,204 to Css #CBBECC Color code html values
Css CBBECC Hex Color Code for rgb 203,190,204
Css Html color #CBBECC Hex color conversions, schemes, palette, combination, mixer, to rgb 203,190,204 colour codes.
Div Background-color : #CBBECC
.div{ background-color : #CBBECC; }
html #CBBECC color code
Text/Font color #CBBECC
.text{ color : #CBBECC; }
My text html color #CBBECC hex color code
Border html color #CBBECC hex color code
.border{ border:3px solid : #CBBECC; }
My div border color
Outline hex color #CBBECC
.outline{ outline:2px solid #CBBECC; }
My text outline color #CBBECC
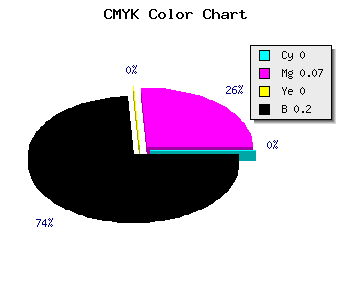
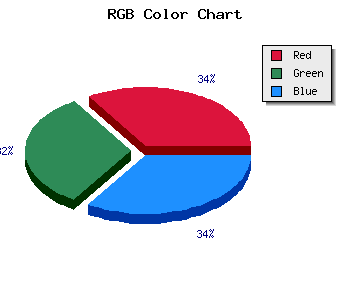
css #CBBECC Color code html chart

|

|
css Text shadow : #CBBECC color
.shadow{ text-shadow: 10px 10px 10px #CBBECC; }
My text shadow
Css box shadow : #CBBECC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBECC; }
My box shadow
Css Gradient html color #CBBECC code
.gradient{ background-color:#CBBECC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBECC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBECC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBECC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBECC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBECC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBECC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBECC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBECC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBECC Color code html values
#CBBECC hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 74.51% green and 80% blue.
RGB percentage values corresponding to this are 203, 190, 204.
Html color #CBBECC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBECC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBECC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBECC Hex Color Conversion

|

|
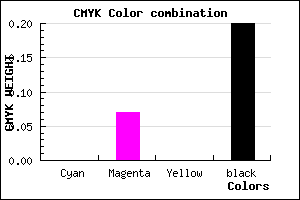
CMYK Css #CBBECC Color code combination mixer
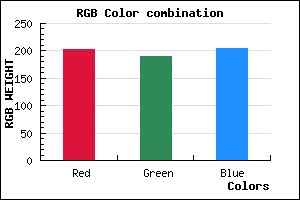
RGB Css #CBBECC Color Code Combination Mixer
Css #CBBECC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBECC hex color
a{ color: #CBBECC; }
css h1,h2,h3,h4,h5,h6 : #CBBECC
h1,h2,h3,h4,h5,h6{ color: #CBBECC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,190,204 Text color with hexadecimal code
Text font color is Rgb (203,190,204)
color css codes
Luminosity of css #CBBECC hex color
- #0d0b0d (854797) #0d0b0d
- #2a212b (2761003) #2a212b
- #453747 (4536135) #453747
- #624e64 (6442596) #624e64
- #7e6480 (8283264) #7e6480
- #987e9a (9993882) #987e9a
- #ae9ab0 (11442864) #ae9ab0
- #c5b7c7 (12957639) #c5b7c7
- #dcd3dd (14472157) #dcd3dd
- #f3f0f4 (15986932) #f3f0f4
- lighter/Darker shades: Hex values:
- #CBBECC (203,190,204) #CBBECC
- #B9A5C7 (185,165,199) #B9A5C7
- #A78CC2 (167,140,194) #A78CC2
- #9573BD (149,115,189) #9573BD
- #835AB8 (131,90,184) #835AB8
- #7141B3 (113,65,179) #7141B3
- #5F28AE (95,40,174) #5F28AE
- #4D0FA9 (77,15,169) #4D0FA9
- #3B00A4 (59,0,164) #3B00A4
- #29009F (41,0,159) #29009F
- #17009A (23,0,154) #17009A
- #050095 (5,0,149) #050095
Color Shades of css #CBBECC hex color
Tints of css #CBBECC hex color
- Darker/lighter shades: Hex color values:
- #050095 (203,190,204) #050095
- #DDD0DE (221,208,222) #DDD0DE
- #EFE2F0 (239,226,240) #EFE2F0
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF