Rgb 202,95,252 to Css #CA5FFC Color code html values
Css CA5FFC Hex Color Code for rgb 202,95,252
Css Html color #CA5FFC Hex color conversions, schemes, palette, combination, mixer, to rgb 202,95,252 colour codes.
Div Background-color : #CA5FFC
.div{ background-color : #CA5FFC; }
html #CA5FFC color code
Text/Font color #CA5FFC
.text{ color : #CA5FFC; }
My text html color #CA5FFC hex color code
Border html color #CA5FFC hex color code
.border{ border:3px solid : #CA5FFC; }
My div border color
Outline hex color #CA5FFC
.outline{ outline:2px solid #CA5FFC; }
My text outline color #CA5FFC
css #CA5FFC Color code html chart

|

|
css Text shadow : #CA5FFC color
.shadow{ text-shadow: 10px 10px 10px #CA5FFC; }
My text shadow
Css box shadow : #CA5FFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA5FFC; }
My box shadow
Css Gradient html color #CA5FFC code
.gradient{ background-color:#CA5FFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA5FFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA5FFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA5FFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA5FFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA5FFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA5FFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA5FFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA5FFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA5FFC Color code html values
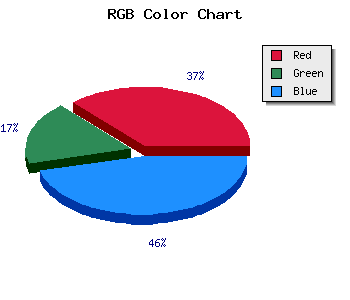
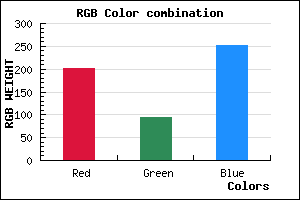
#CA5FFC hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 37.25% green and 98.82% blue.
RGB percentage values corresponding to this are 202, 95, 252.
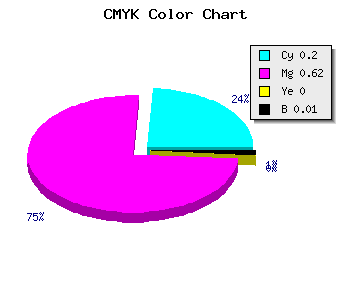
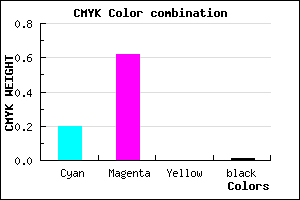
Html color #CA5FFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA5FFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA5FFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA5FFC Hex Color Conversion

|

|
CMYK Css #CA5FFC Color code combination mixer
RGB Css #CA5FFC Color Code Combination Mixer
Css #CA5FFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA5FFC hex color
a{ color: #CA5FFC; }
css h1,h2,h3,h4,h5,h6 : #CA5FFC
h1,h2,h3,h4,h5,h6{ color: #CA5FFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,95,252 Text color with hexadecimal code
Text font color is Rgb (202,95,252)
color css codes
Luminosity of css #CA5FFC hex color
- #100018 (1048600) #100018
- #33014b (3342667) #33014b
- #55027c (5571196) #55027c
- #7803af (7865263) #7803af
- #9a04e0 (10093792) #9a04e0
- #b41dfb (11804155) #b41dfb
- #c54efc (12930812) #c54efc
- #d681fd (14057981) #d681fd
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CA5FFC (202,95,252) #CA5FFC
- #B846F7 (184,70,247) #B846F7
- #A62DF2 (166,45,242) #A62DF2
- #9414ED (148,20,237) #9414ED
- #8200E8 (130,0,232) #8200E8
- #7000E3 (112,0,227) #7000E3
- #5E00DE (94,0,222) #5E00DE
- #4C00D9 (76,0,217) #4C00D9
- #3A00D4 (58,0,212) #3A00D4
- #2800CF (40,0,207) #2800CF
- #1600CA (22,0,202) #1600CA
- #0400C5 (4,0,197) #0400C5
Color Shades of css #CA5FFC hex color
Tints of css #CA5FFC hex color
- Darker/lighter shades: Hex color values:
- #0400C5 (202,95,252) #0400C5
- #DC71FF (220,113,255) #DC71FF
- #EE83FF (238,131,255) #EE83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF