Rgb 202,94,250 to Css #CA5EFA Color code html values
Css CA5EFA Hex Color Code for rgb 202,94,250
Css Html color #CA5EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,94,250 colour codes.
Div Background-color : #CA5EFA
.div{ background-color : #CA5EFA; }
html #CA5EFA color code
Text/Font color #CA5EFA
.text{ color : #CA5EFA; }
My text html color #CA5EFA hex color code
Border html color #CA5EFA hex color code
.border{ border:3px solid : #CA5EFA; }
My div border color
Outline hex color #CA5EFA
.outline{ outline:2px solid #CA5EFA; }
My text outline color #CA5EFA
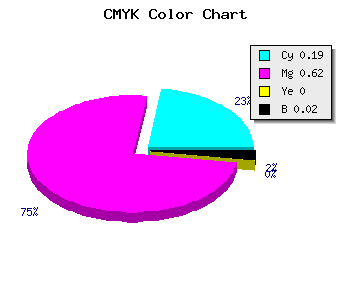
css #CA5EFA Color code html chart

|

|
css Text shadow : #CA5EFA color
.shadow{ text-shadow: 10px 10px 10px #CA5EFA; }
My text shadow
Css box shadow : #CA5EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA5EFA; }
My box shadow
Css Gradient html color #CA5EFA code
.gradient{ background-color:#CA5EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA5EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA5EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA5EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA5EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA5EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA5EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA5EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA5EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA5EFA Color code html values
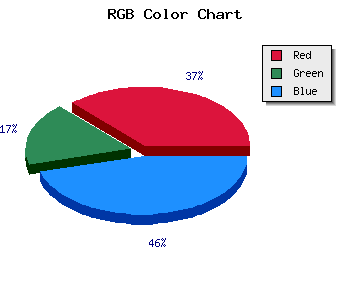
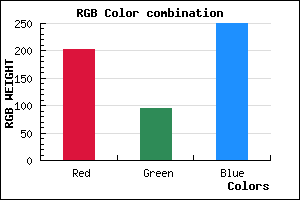
#CA5EFA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 36.86% green and 98.04% blue.
RGB percentage values corresponding to this are 202, 94, 250.
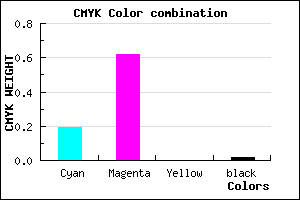
Html color #CA5EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA5EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA5EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA5EFA Hex Color Conversion

|

|
CMYK Css #CA5EFA Color code combination mixer
RGB Css #CA5EFA Color Code Combination Mixer
Css #CA5EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA5EFA hex color
a{ color: #CA5EFA; }
css h1,h2,h3,h4,h5,h6 : #CA5EFA
h1,h2,h3,h4,h5,h6{ color: #CA5EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,94,250 Text color with hexadecimal code
Text font color is Rgb (202,94,250)
color css codes
Luminosity of css #CA5EFA hex color
- #100117 (1048855) #100117
- #33024a (3342922) #33024a
- #55047a (5571706) #55047a
- #7805ad (7865773) #7805ad
- #9907dd (10029021) #9907dd
- #b320f8 (11739384) #b320f8
- #c450fa (12865786) #c450fa
- #d583fb (13992955) #d583fb
- #e5b3fd (15053821) #e5b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #CA5EFA (202,94,250) #CA5EFA
- #B845F5 (184,69,245) #B845F5
- #A62CF0 (166,44,240) #A62CF0
- #9413EB (148,19,235) #9413EB
- #8200E6 (130,0,230) #8200E6
- #7000E1 (112,0,225) #7000E1
- #5E00DC (94,0,220) #5E00DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
- #0400C3 (4,0,195) #0400C3
Color Shades of css #CA5EFA hex color
Tints of css #CA5EFA hex color
- Darker/lighter shades: Hex color values:
- #0400C3 (202,94,250) #0400C3
- #DC70FF (220,112,255) #DC70FF
- #EE82FF (238,130,255) #EE82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF