Rgb 202,170,253 to Css #CAAAFD Color code html values
Css CAAAFD Hex Color Code for rgb 202,170,253
Css Html color #CAAAFD Hex color conversions, schemes, palette, combination, mixer, to rgb 202,170,253 colour codes.
Div Background-color : #CAAAFD
.div{ background-color : #CAAAFD; }
html #CAAAFD color code
Text/Font color #CAAAFD
.text{ color : #CAAAFD; }
My text html color #CAAAFD hex color code
Border html color #CAAAFD hex color code
.border{ border:3px solid : #CAAAFD; }
My div border color
Outline hex color #CAAAFD
.outline{ outline:2px solid #CAAAFD; }
My text outline color #CAAAFD
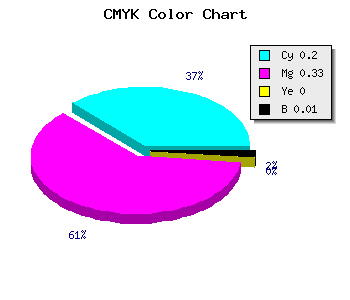
css #CAAAFD Color code html chart

|

|
css Text shadow : #CAAAFD color
.shadow{ text-shadow: 10px 10px 10px #CAAAFD; }
My text shadow
Css box shadow : #CAAAFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAAAFD; }
My box shadow
Css Gradient html color #CAAAFD code
.gradient{ background-color:#CAAAFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAAAFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAAAFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAAAFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAAAFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAAAFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAAAFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAAAFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAAAFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAAAFD Color code html values
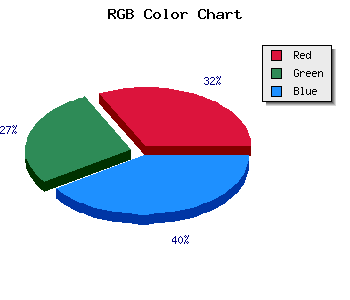
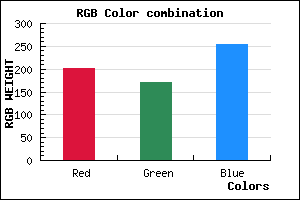
#CAAAFD hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 66.67% green and 99.22% blue.
RGB percentage values corresponding to this are 202, 170, 253.
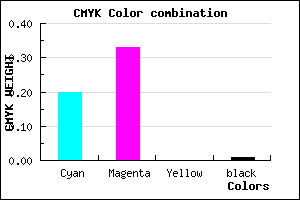
Html color #CAAAFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAAAFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAAAFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAAAFD Hex Color Conversion

|

|
CMYK Css #CAAAFD Color code combination mixer
RGB Css #CAAAFD Color Code Combination Mixer
Css #CAAAFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAAAFD hex color
a{ color: #CAAAFD; }
css h1,h2,h3,h4,h5,h6 : #CAAAFD
h1,h2,h3,h4,h5,h6{ color: #CAAAFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,170,253 Text color with hexadecimal code
Text font color is Rgb (202,170,253)
color css codes
Luminosity of css #CAAAFD hex color
- #090117 (590103) #090117
- #1d024a (1901130) #1d024a
- #30037b (3146619) #30037b
- #4404ae (4457646) #4404ae
- #5705df (5703135) #5705df
- #711efa (7413498) #711efa
- #904ffb (9457659) #904ffb
- #b082fc (11567868) #b082fc
- #cfb3fd (13612029) #cfb3fd
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #CAAAFD (202,170,253) #CAAAFD
- #B891F8 (184,145,248) #B891F8
- #A678F3 (166,120,243) #A678F3
- #945FEE (148,95,238) #945FEE
- #8246E9 (130,70,233) #8246E9
- #702DE4 (112,45,228) #702DE4
- #5E14DF (94,20,223) #5E14DF
- #4C00DA (76,0,218) #4C00DA
- #3A00D5 (58,0,213) #3A00D5
- #2800D0 (40,0,208) #2800D0
- #1600CB (22,0,203) #1600CB
- #0400C6 (4,0,198) #0400C6
Color Shades of css #CAAAFD hex color
Tints of css #CAAAFD hex color
- Darker/lighter shades: Hex color values:
- #0400C6 (202,170,253) #0400C6
- #DCBCFF (220,188,255) #DCBCFF
- #EECEFF (238,206,255) #EECEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF