Rgb 202,170,250 to Css #CAAAFA Color code html values
Css CAAAFA Hex Color Code for rgb 202,170,250
Css Html color #CAAAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,170,250 colour codes.
Div Background-color : #CAAAFA
.div{ background-color : #CAAAFA; }
html #CAAAFA color code
Text/Font color #CAAAFA
.text{ color : #CAAAFA; }
My text html color #CAAAFA hex color code
Border html color #CAAAFA hex color code
.border{ border:3px solid : #CAAAFA; }
My div border color
Outline hex color #CAAAFA
.outline{ outline:2px solid #CAAAFA; }
My text outline color #CAAAFA
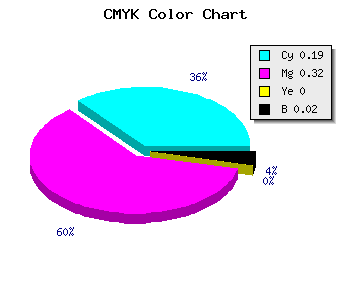
css #CAAAFA Color code html chart

|

|
css Text shadow : #CAAAFA color
.shadow{ text-shadow: 10px 10px 10px #CAAAFA; }
My text shadow
Css box shadow : #CAAAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAAAFA; }
My box shadow
Css Gradient html color #CAAAFA code
.gradient{ background-color:#CAAAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAAAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAAAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAAAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAAAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAAAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAAAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAAAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAAAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAAAFA Color code html values
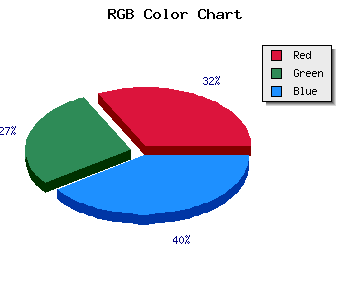
#CAAAFA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 66.67% green and 98.04% blue.
RGB percentage values corresponding to this are 202, 170, 250.
Html color #CAAAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAAAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAAAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAAAFA Hex Color Conversion

|

|
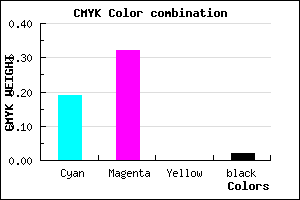
CMYK Css #CAAAFA Color code combination mixer
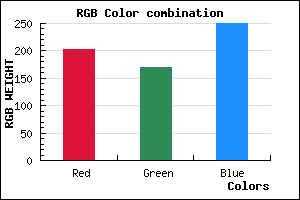
RGB Css #CAAAFA Color Code Combination Mixer
Css #CAAAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAAAFA hex color
a{ color: #CAAAFA; }
css h1,h2,h3,h4,h5,h6 : #CAAAFA
h1,h2,h3,h4,h5,h6{ color: #CAAAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,170,250 Text color with hexadecimal code
Text font color is Rgb (202,170,250)
color css codes
Luminosity of css #CAAAFA hex color
- #0a0117 (655639) #0a0117
- #1f0448 (2032712) #1f0448
- #340777 (3409783) #340777
- #490aa8 (4786856) #490aa8
- #5e0dd7 (6163927) #5e0dd7
- #7826f2 (7874290) #7826f2
- #9555f5 (9786869) #9555f5
- #b486f8 (11831032) #b486f8
- #d1b5fb (13743611) #d1b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #CAAAFA (202,170,250) #CAAAFA
- #B891F5 (184,145,245) #B891F5
- #A678F0 (166,120,240) #A678F0
- #945FEB (148,95,235) #945FEB
- #8246E6 (130,70,230) #8246E6
- #702DE1 (112,45,225) #702DE1
- #5E14DC (94,20,220) #5E14DC
- #4C00D7 (76,0,215) #4C00D7
- #3A00D2 (58,0,210) #3A00D2
- #2800CD (40,0,205) #2800CD
- #1600C8 (22,0,200) #1600C8
- #0400C3 (4,0,195) #0400C3
Color Shades of css #CAAAFA hex color
Tints of css #CAAAFA hex color
- Darker/lighter shades: Hex color values:
- #0400C3 (202,170,250) #0400C3
- #DCBCFF (220,188,255) #DCBCFF
- #EECEFF (238,206,255) #EECEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF