Rgb 202,109,221 to Css #CA6DDD Color code html values
Css CA6DDD Hex Color Code for rgb 202,109,221
Css Html color #CA6DDD Hex color conversions, schemes, palette, combination, mixer, to rgb 202,109,221 colour codes.
Div Background-color : #CA6DDD
.div{ background-color : #CA6DDD; }
html #CA6DDD color code
Text/Font color #CA6DDD
.text{ color : #CA6DDD; }
My text html color #CA6DDD hex color code
Border html color #CA6DDD hex color code
.border{ border:3px solid : #CA6DDD; }
My div border color
Outline hex color #CA6DDD
.outline{ outline:2px solid #CA6DDD; }
My text outline color #CA6DDD
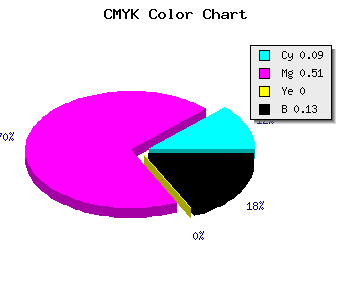
css #CA6DDD Color code html chart

|

|
css Text shadow : #CA6DDD color
.shadow{ text-shadow: 10px 10px 10px #CA6DDD; }
My text shadow
Css box shadow : #CA6DDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA6DDD; }
My box shadow
Css Gradient html color #CA6DDD code
.gradient{ background-color:#CA6DDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA6DDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA6DDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA6DDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA6DDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA6DDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA6DDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA6DDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA6DDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA6DDD Color code html values
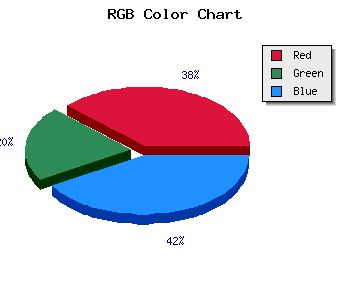
#CA6DDD hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 42.75% green and 86.67% blue.
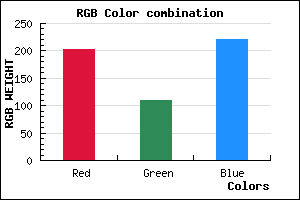
RGB percentage values corresponding to this are 202, 109, 221.
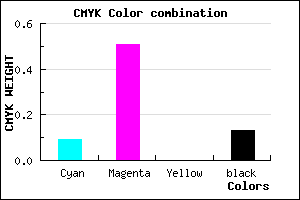
Html color #CA6DDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA6DDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA6DDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA6DDD Hex Color Conversion

|

|
CMYK Css #CA6DDD Color code combination mixer
RGB Css #CA6DDD Color Code Combination Mixer
Css #CA6DDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA6DDD hex color
a{ color: #CA6DDD; }
css h1,h2,h3,h4,h5,h6 : #CA6DDD
h1,h2,h3,h4,h5,h6{ color: #CA6DDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,109,221 Text color with hexadecimal code
Text font color is Rgb (202,109,221)
color css codes
Luminosity of css #CA6DDD hex color
- #110513 (1115411) #110513
- #350e3e (3477054) #350e3e
- #581866 (5773414) #581866
- #7d2290 (8200848) #7d2290
- #a02bb9 (10496953) #a02bb9
- #ba44d4 (12207316) #ba44d4
- #c96ddd (13200861) #c96ddd
- #d997e7 (14260199) #d997e7
- #e8c0f0 (15253744) #e8c0f0
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #CA6DDD (202,109,221) #CA6DDD
- #B854D8 (184,84,216) #B854D8
- #A63BD3 (166,59,211) #A63BD3
- #9422CE (148,34,206) #9422CE
- #8209C9 (130,9,201) #8209C9
- #7000C4 (112,0,196) #7000C4
- #5E00BF (94,0,191) #5E00BF
- #4C00BA (76,0,186) #4C00BA
- #3A00B5 (58,0,181) #3A00B5
- #2800B0 (40,0,176) #2800B0
- #1600AB (22,0,171) #1600AB
- #0400A6 (4,0,166) #0400A6
Color Shades of css #CA6DDD hex color
Tints of css #CA6DDD hex color
- Darker/lighter shades: Hex color values:
- #0400A6 (202,109,221) #0400A6
- #DC7FEF (220,127,239) #DC7FEF
- #EE91FF (238,145,255) #EE91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF