Rgb 202,103,251 to Css #CA67FB Color code html values
Css CA67FB Hex Color Code for rgb 202,103,251
Css Html color #CA67FB Hex color conversions, schemes, palette, combination, mixer, to rgb 202,103,251 colour codes.
Div Background-color : #CA67FB
.div{ background-color : #CA67FB; }
html #CA67FB color code
Text/Font color #CA67FB
.text{ color : #CA67FB; }
My text html color #CA67FB hex color code
Border html color #CA67FB hex color code
.border{ border:3px solid : #CA67FB; }
My div border color
Outline hex color #CA67FB
.outline{ outline:2px solid #CA67FB; }
My text outline color #CA67FB
css #CA67FB Color code html chart

|

|
css Text shadow : #CA67FB color
.shadow{ text-shadow: 10px 10px 10px #CA67FB; }
My text shadow
Css box shadow : #CA67FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CA67FB; }
My box shadow
Css Gradient html color #CA67FB code
.gradient{ background-color:#CA67FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CA67FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CA67FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CA67FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CA67FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CA67FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CA67FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CA67FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CA67FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CA67FB Color code html values
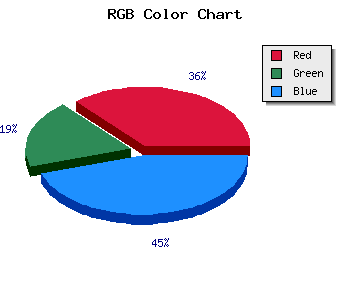
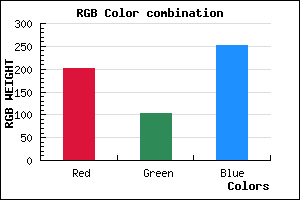
#CA67FB hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 40.39% green and 98.43% blue.
RGB percentage values corresponding to this are 202, 103, 251.
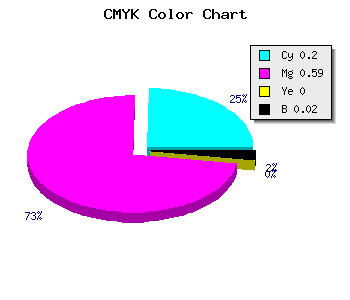
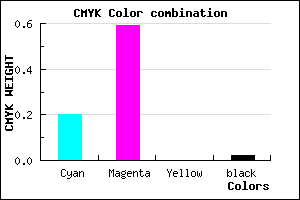
Html color #CA67FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CA67FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CA67FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CA67FB Hex Color Conversion

|

|
CMYK Css #CA67FB Color code combination mixer
RGB Css #CA67FB Color Code Combination Mixer
Css #CA67FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CA67FB hex color
a{ color: #CA67FB; }
css h1,h2,h3,h4,h5,h6 : #CA67FB
h1,h2,h3,h4,h5,h6{ color: #CA67FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,103,251 Text color with hexadecimal code
Text font color is Rgb (202,103,251)
color css codes
Luminosity of css #CA67FB hex color
- #100117 (1048855) #100117
- #31024a (3211850) #31024a
- #52037b (5374843) #52037b
- #7405ad (7603629) #7405ad
- #9406de (9701086) #9406de
- #af1ff9 (11476985) #af1ff9
- #c050fa (12603642) #c050fa
- #d282fc (13796092) #d282fc
- #e4b3fd (14988285) #e4b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #CA67FB (202,103,251) #CA67FB
- #B84EF6 (184,78,246) #B84EF6
- #A635F1 (166,53,241) #A635F1
- #941CEC (148,28,236) #941CEC
- #8203E7 (130,3,231) #8203E7
- #7000E2 (112,0,226) #7000E2
- #5E00DD (94,0,221) #5E00DD
- #4C00D8 (76,0,216) #4C00D8
- #3A00D3 (58,0,211) #3A00D3
- #2800CE (40,0,206) #2800CE
- #1600C9 (22,0,201) #1600C9
- #0400C4 (4,0,196) #0400C4
Color Shades of css #CA67FB hex color
Tints of css #CA67FB hex color
- Darker/lighter shades: Hex color values:
- #0400C4 (202,103,251) #0400C4
- #DC79FF (220,121,255) #DC79FF
- #EE8BFF (238,139,255) #EE8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF