Rgb 201,79,251 to Css #C94FFB Color code html values
Css C94FFB Hex Color Code for rgb 201,79,251
Css Html color #C94FFB Hex color conversions, schemes, palette, combination, mixer, to rgb 201,79,251 colour codes.
Div Background-color : #C94FFB
.div{ background-color : #C94FFB; }
html #C94FFB color code
Text/Font color #C94FFB
.text{ color : #C94FFB; }
My text html color #C94FFB hex color code
Border html color #C94FFB hex color code
.border{ border:3px solid : #C94FFB; }
My div border color
Outline hex color #C94FFB
.outline{ outline:2px solid #C94FFB; }
My text outline color #C94FFB
css #C94FFB Color code html chart

|

|
css Text shadow : #C94FFB color
.shadow{ text-shadow: 10px 10px 10px #C94FFB; }
My text shadow
Css box shadow : #C94FFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C94FFB; }
My box shadow
Css Gradient html color #C94FFB code
.gradient{ background-color:#C94FFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C94FFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C94FFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C94FFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C94FFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C94FFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C94FFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C94FFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C94FFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C94FFB Color code html values
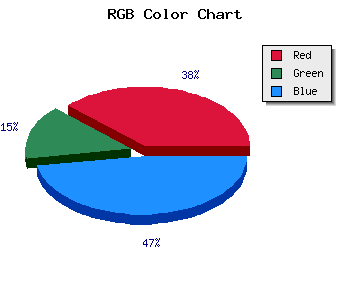
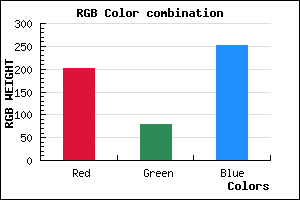
#C94FFB hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 30.98% green and 98.43% blue.
RGB percentage values corresponding to this are 201, 79, 251.
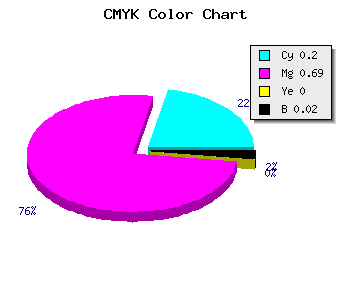
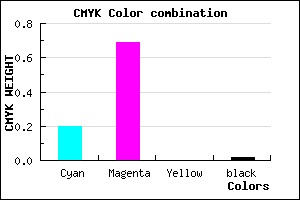
Html color #C94FFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C94FFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C94FFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C94FFB Hex Color Conversion

|

|
CMYK Css #C94FFB Color code combination mixer
RGB Css #C94FFB Color Code Combination Mixer
Css #C94FFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C94FFB hex color
a{ color: #C94FFB; }
css h1,h2,h3,h4,h5,h6 : #C94FFB
h1,h2,h3,h4,h5,h6{ color: #C94FFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,79,251 Text color with hexadecimal code
Text font color is Rgb (201,79,251)
color css codes
Luminosity of css #C94FFB hex color
- #110117 (1114391) #110117
- #35024a (3473994) #35024a
- #58037b (5768059) #58037b
- #7c04ae (8127662) #7c04ae
- #9f05df (10421727) #9f05df
- #b91efa (12132090) #b91efa
- #c84ffb (13127675) #c84ffb
- #d882fc (14189308) #d882fc
- #e7b3fd (15184893) #e7b3fd
- #f7e6fe (16246526) #f7e6fe
- lighter/Darker shades: Hex values:
- #C94FFB (201,79,251) #C94FFB
- #B736F6 (183,54,246) #B736F6
- #A51DF1 (165,29,241) #A51DF1
- #9304EC (147,4,236) #9304EC
- #8100E7 (129,0,231) #8100E7
- #6F00E2 (111,0,226) #6F00E2
- #5D00DD (93,0,221) #5D00DD
- #4B00D8 (75,0,216) #4B00D8
- #3900D3 (57,0,211) #3900D3
- #2700CE (39,0,206) #2700CE
- #1500C9 (21,0,201) #1500C9
- #0300C4 (3,0,196) #0300C4
Color Shades of css #C94FFB hex color
Tints of css #C94FFB hex color
- Darker/lighter shades: Hex color values:
- #0300C4 (201,79,251) #0300C4
- #DB61FF (219,97,255) #DB61FF
- #ED73FF (237,115,255) #ED73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF