Rgb 2,0,75 to Css #02004B Color code html values
Css 02004B Hex Color Code for rgb 2,0,75
Css Html color #02004B Hex color conversions, schemes, palette, combination, mixer, to rgb 2,0,75 colour codes.
Div Background-color : #02004B
.div{ background-color : #02004B; }
html #02004B color code
Text/Font color #02004B
.text{ color : #02004B; }
My text html color #02004B hex color code
Border html color #02004B hex color code
.border{ border:3px solid : #02004B; }
My div border color
Outline hex color #02004B
.outline{ outline:2px solid #02004B; }
My text outline color #02004B
css #02004B Color code html chart

|

|
css Text shadow : #02004B color
.shadow{ text-shadow: 10px 10px 10px #02004B; }
My text shadow
Css box shadow : #02004B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#02004B; }
My box shadow
Css Gradient html color #02004B code
.gradient{ background-color:#02004B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#02004B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #02004B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #02004B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #02004B 0%, #00000C 100%); background-image:linear-gradient(180deg, #02004B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #02004B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#02004B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#02004B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #02004B Color code html values
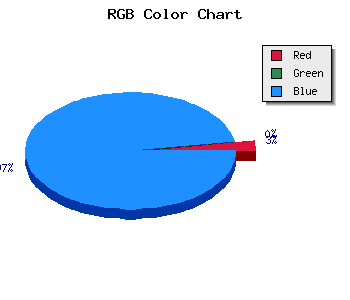
#02004B hex color code has red green and blue "RGB color" in the proportion of 0.78% red, 0% green and 29.41% blue.
RGB percentage values corresponding to this are 2, 0, 75.
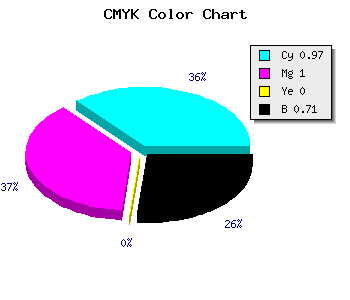
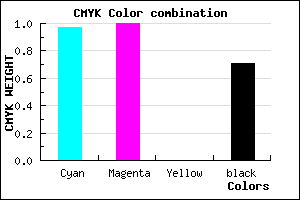
Html color #02004B has 0% cyan, 0% magenta, 0% yellow and 180% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #02004B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #02004B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #02004B Hex Color Conversion

|

|
CMYK Css #02004B Color code combination mixer
RGB Css #02004B Color Code Combination Mixer
Css #02004B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #02004B hex color
a{ color: #02004B; }
css h1,h2,h3,h4,h5,h6 : #02004B
h1,h2,h3,h4,h5,h6{ color: #02004B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 2,0,75 Text color with hexadecimal code
Text font color is Rgb (2,0,75)
color css codes
Luminosity of css #02004B hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #02004B (2,0,75) #02004B
- #000046 (0,0,70) #000046
- #000041 (0,0,65) #000041
- #00003C (0,0,60) #00003C
- #000037 (0,0,55) #000037
- #000032 (0,0,50) #000032
- #00002D (0,0,45) #00002D
- #000028 (0,0,40) #000028
- #000023 (0,0,35) #000023
- #00001E (0,0,30) #00001E
- #000019 (0,0,25) #000019
- #000014 (0,0,20) #000014
Color Shades of css #02004B hex color
Tints of css #02004B hex color
- Darker/lighter shades: Hex color values:
- #000014 (2,0,75) #000014
- #14125D (20,18,93) #14125D
- #26246F (38,36,111) #26246F
- #383681 (56,54,129) #383681
- #4A4893 (74,72,147) #4A4893
- #5C5AA5 (92,90,165) #5C5AA5
- #6E6CB7 (110,108,183) #6E6CB7
- #807EC9 (128,126,201) #807EC9
- #9290DB (146,144,219) #9290DB
- #A4A2ED (164,162,237) #A4A2ED
- #B6B4FF (182,180,255) #B6B4FF
- #C8C6FF (200,198,255) #C8C6FF