Rgb 198,62,254 to Css #C63EFE Color code html values
Css C63EFE Hex Color Code for rgb 198,62,254
Css Html color #C63EFE Hex color conversions, schemes, palette, combination, mixer, to rgb 198,62,254 colour codes.
Div Background-color : #C63EFE
.div{ background-color : #C63EFE; }
html #C63EFE color code
Text/Font color #C63EFE
.text{ color : #C63EFE; }
My text html color #C63EFE hex color code
Border html color #C63EFE hex color code
.border{ border:3px solid : #C63EFE; }
My div border color
Outline hex color #C63EFE
.outline{ outline:2px solid #C63EFE; }
My text outline color #C63EFE
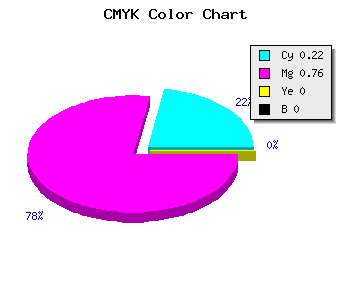
css #C63EFE Color code html chart

|

|
css Text shadow : #C63EFE color
.shadow{ text-shadow: 10px 10px 10px #C63EFE; }
My text shadow
Css box shadow : #C63EFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C63EFE; }
My box shadow
Css Gradient html color #C63EFE code
.gradient{ background-color:#C63EFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C63EFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C63EFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C63EFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C63EFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C63EFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C63EFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C63EFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C63EFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C63EFE Color code html values
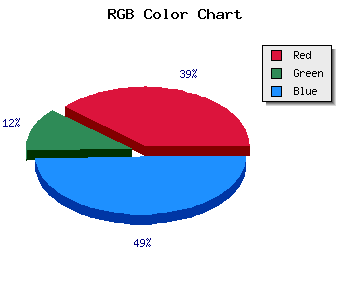
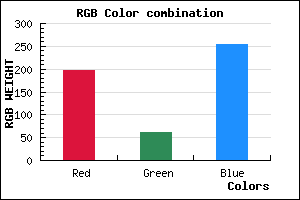
#C63EFE hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 24.31% green and 99.61% blue.
RGB percentage values corresponding to this are 198, 62, 254.
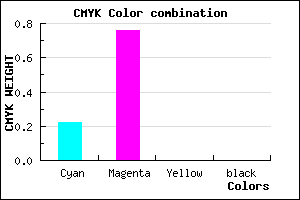
Html color #C63EFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C63EFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C63EFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C63EFE Hex Color Conversion

|

|
CMYK Css #C63EFE Color code combination mixer
RGB Css #C63EFE Color Code Combination Mixer
Css #C63EFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C63EFE hex color
a{ color: #C63EFE; }
css h1,h2,h3,h4,h5,h6 : #C63EFE
h1,h2,h3,h4,h5,h6{ color: #C63EFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,62,254 Text color with hexadecimal code
Text font color is Rgb (198,62,254)
color css codes
Luminosity of css #C63EFE hex color
- #110018 (1114136) #110018
- #35004c (3473484) #35004c
- #59017d (5833085) #59017d
- #7d01b1 (8192433) #7d01b1
- #a001e3 (10486243) #a001e3
- #bb1afe (12262142) #bb1afe
- #ca4cfe (13257982) #ca4cfe
- #d980fe (14254334) #d980fe
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C63EFE (198,62,254) #C63EFE
- #B425F9 (180,37,249) #B425F9
- #A20CF4 (162,12,244) #A20CF4
- #9000EF (144,0,239) #9000EF
- #7E00EA (126,0,234) #7E00EA
- #6C00E5 (108,0,229) #6C00E5
- #5A00E0 (90,0,224) #5A00E0
- #4800DB (72,0,219) #4800DB
- #3600D6 (54,0,214) #3600D6
- #2400D1 (36,0,209) #2400D1
- #1200CC (18,0,204) #1200CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #C63EFE hex color
Tints of css #C63EFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (198,62,254) #0000C7
- #D850FF (216,80,255) #D850FF
- #EA62FF (234,98,255) #EA62FF
- #FC74FF (252,116,255) #FC74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF