Rgb 195,76,187 to Css #C34CBB Color code html values
Css C34CBB Hex Color Code for rgb 195,76,187
Css Html color #C34CBB Hex color conversions, schemes, palette, combination, mixer, to rgb 195,76,187 colour codes.
Div Background-color : #C34CBB
.div{ background-color : #C34CBB; }
html #C34CBB color code
Text/Font color #C34CBB
.text{ color : #C34CBB; }
My text html color #C34CBB hex color code
Border html color #C34CBB hex color code
.border{ border:3px solid : #C34CBB; }
My div border color
Outline hex color #C34CBB
.outline{ outline:2px solid #C34CBB; }
My text outline color #C34CBB
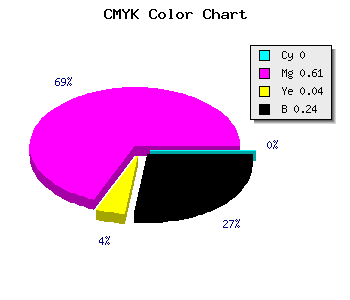
css #C34CBB Color code html chart

|

|
css Text shadow : #C34CBB color
.shadow{ text-shadow: 10px 10px 10px #C34CBB; }
My text shadow
Css box shadow : #C34CBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C34CBB; }
My box shadow
Css Gradient html color #C34CBB code
.gradient{ background-color:#C34CBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C34CBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C34CBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C34CBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C34CBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C34CBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C34CBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C34CBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C34CBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C34CBB Color code html values
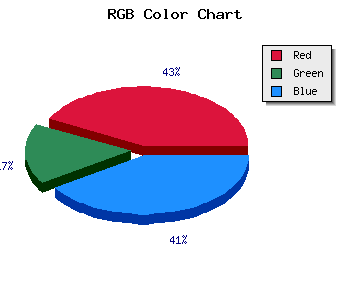
#C34CBB hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 29.8% green and 73.33% blue.
RGB percentage values corresponding to this are 195, 76, 187.
Html color #C34CBB has 0% cyan, 0% magenta, 0% yellow and 60% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C34CBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C34CBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C34CBB Hex Color Conversion

|

|
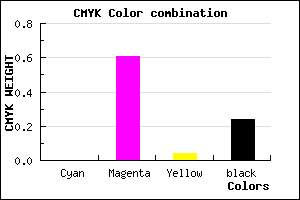
CMYK Css #C34CBB Color code combination mixer
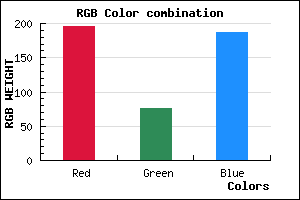
RGB Css #C34CBB Color Code Combination Mixer
Css #C34CBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C34CBB hex color
a{ color: #C34CBB; }
css h1,h2,h3,h4,h5,h6 : #C34CBB
h1,h2,h3,h4,h5,h6{ color: #C34CBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,76,187 Text color with hexadecimal code
Text font color is Rgb (195,76,187)
color css codes
Luminosity of css #C34CBB hex color
- #120611 (1181201) #120611
- #391336 (3740470) #391336
- #5e2059 (6168665) #5e2059
- #852d7e (8727934) #852d7e
- #ab39a1 (11221409) #ab39a1
- #c553bc (12932028) #c553bc
- #d278ca (13793482) #d278ca
- #df9fda (14655450) #df9fda
- #ebc5e8 (15451624) #ebc5e8
- #f8ecf7 (16313591) #f8ecf7
- lighter/Darker shades: Hex values:
- #C34CBB (195,76,187) #C34CBB
- #B133B6 (177,51,182) #B133B6
- #9F1AB1 (159,26,177) #9F1AB1
- #8D01AC (141,1,172) #8D01AC
- #7B00A7 (123,0,167) #7B00A7
- #6900A2 (105,0,162) #6900A2
- #57009D (87,0,157) #57009D
- #450098 (69,0,152) #450098
- #330093 (51,0,147) #330093
- #21008E (33,0,142) #21008E
- #0F0089 (15,0,137) #0F0089
- #000084 (0,0,132) #000084
Color Shades of css #C34CBB hex color
Tints of css #C34CBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (195,76,187) #000084
- #D55ECD (213,94,205) #D55ECD
- #E770DF (231,112,223) #E770DF
- #F982F1 (249,130,241) #F982F1
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF