Rgb 192,59,253 to Css #C03BFD Color code html values
Css C03BFD Hex Color Code for rgb 192,59,253
Css Html color #C03BFD Hex color conversions, schemes, palette, combination, mixer, to rgb 192,59,253 colour codes.
Div Background-color : #C03BFD
.div{ background-color : #C03BFD; }
html #C03BFD color code
Text/Font color #C03BFD
.text{ color : #C03BFD; }
My text html color #C03BFD hex color code
Border html color #C03BFD hex color code
.border{ border:3px solid : #C03BFD; }
My div border color
Outline hex color #C03BFD
.outline{ outline:2px solid #C03BFD; }
My text outline color #C03BFD
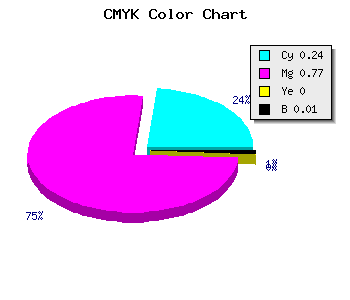
css #C03BFD Color code html chart

|

|
css Text shadow : #C03BFD color
.shadow{ text-shadow: 10px 10px 10px #C03BFD; }
My text shadow
Css box shadow : #C03BFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C03BFD; }
My box shadow
Css Gradient html color #C03BFD code
.gradient{ background-color:#C03BFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C03BFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C03BFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C03BFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C03BFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C03BFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C03BFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C03BFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C03BFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C03BFD Color code html values
#C03BFD hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 23.14% green and 99.22% blue.
RGB percentage values corresponding to this are 192, 59, 253.
Html color #C03BFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C03BFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C03BFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C03BFD Hex Color Conversion

|

|
CMYK Css #C03BFD Color code combination mixer
RGB Css #C03BFD Color Code Combination Mixer
Css #C03BFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C03BFD hex color
a{ color: #C03BFD; }
css h1,h2,h3,h4,h5,h6 : #C03BFD
h1,h2,h3,h4,h5,h6{ color: #C03BFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,59,253 Text color with hexadecimal code
Text font color is Rgb (192,59,253)
color css codes
Luminosity of css #C03BFD hex color
- #100018 (1048600) #100018
- #34014b (3408203) #34014b
- #56017d (5636477) #56017d
- #7902b0 (7930544) #7902b0
- #9b02e2 (10158818) #9b02e2
- #b51bfd (11869181) #b51bfd
- #c54dfd (12930557) #c54dfd
- #d680fe (14057726) #d680fe
- #e6b2fe (15119102) #e6b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C03BFD (192,59,253) #C03BFD
- #AE22F8 (174,34,248) #AE22F8
- #9C09F3 (156,9,243) #9C09F3
- #8A00EE (138,0,238) #8A00EE
- #7800E9 (120,0,233) #7800E9
- #6600E4 (102,0,228) #6600E4
- #5400DF (84,0,223) #5400DF
- #4200DA (66,0,218) #4200DA
- #3000D5 (48,0,213) #3000D5
- #1E00D0 (30,0,208) #1E00D0
- #0C00CB (12,0,203) #0C00CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #C03BFD hex color
Tints of css #C03BFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (192,59,253) #0000C6
- #D24DFF (210,77,255) #D24DFF
- #E45FFF (228,95,255) #E45FFF
- #F671FF (246,113,255) #F671FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF