Rgb 191,177,255 to Css #BFB1FF Color code html values
Css BFB1FF Hex Color Code for rgb 191,177,255
Css Html color #BFB1FF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,177,255 colour codes.
Div Background-color : #BFB1FF
.div{ background-color : #BFB1FF; }
html #BFB1FF color code
Text/Font color #BFB1FF
.text{ color : #BFB1FF; }
My text html color #BFB1FF hex color code
Border html color #BFB1FF hex color code
.border{ border:3px solid : #BFB1FF; }
My div border color
Outline hex color #BFB1FF
.outline{ outline:2px solid #BFB1FF; }
My text outline color #BFB1FF
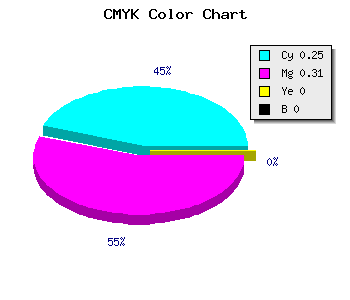
css #BFB1FF Color code html chart

|

|
css Text shadow : #BFB1FF color
.shadow{ text-shadow: 10px 10px 10px #BFB1FF; }
My text shadow
Css box shadow : #BFB1FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFB1FF; }
My box shadow
Css Gradient html color #BFB1FF code
.gradient{ background-color:#BFB1FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFB1FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFB1FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFB1FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFB1FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFB1FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFB1FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFB1FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFB1FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFB1FF Color code html values
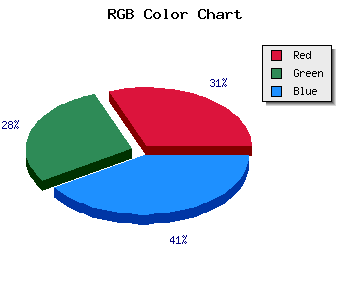
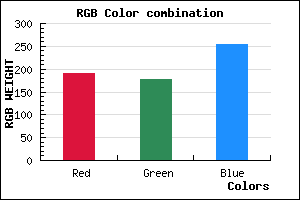
#BFB1FF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 69.41% green and 100% blue.
RGB percentage values corresponding to this are 191, 177, 255.
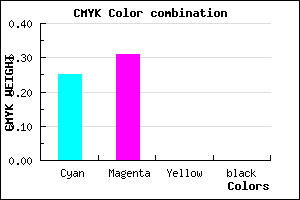
Html color #BFB1FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFB1FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFB1FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFB1FF Hex Color Conversion

|

|
CMYK Css #BFB1FF Color code combination mixer
RGB Css #BFB1FF Color Code Combination Mixer
Css #BFB1FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFB1FF hex color
a{ color: #BFB1FF; }
css h1,h2,h3,h4,h5,h6 : #BFB1FF
h1,h2,h3,h4,h5,h6{ color: #BFB1FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,177,255 Text color with hexadecimal code
Text font color is Rgb (191,177,255)
color css codes
Luminosity of css #BFB1FF hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #BFB1FF (191,177,255) #BFB1FF
- #AD98FA (173,152,250) #AD98FA
- #9B7FF5 (155,127,245) #9B7FF5
- #8966F0 (137,102,240) #8966F0
- #774DEB (119,77,235) #774DEB
- #6534E6 (101,52,230) #6534E6
- #531BE1 (83,27,225) #531BE1
- #4102DC (65,2,220) #4102DC
- #2F00D7 (47,0,215) #2F00D7
- #1D00D2 (29,0,210) #1D00D2
- #0B00CD (11,0,205) #0B00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BFB1FF hex color
Tints of css #BFB1FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (191,177,255) #0000C8
- #D1C3FF (209,195,255) #D1C3FF
- #E3D5FF (227,213,255) #E3D5FF
- #F5E7FF (245,231,255) #F5E7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF