Rgb 191,158,250 to Css #BF9EFA Color code html values
Css BF9EFA Hex Color Code for rgb 191,158,250
Css Html color #BF9EFA Hex color conversions, schemes, palette, combination, mixer, to rgb 191,158,250 colour codes.
Div Background-color : #BF9EFA
.div{ background-color : #BF9EFA; }
html #BF9EFA color code
Text/Font color #BF9EFA
.text{ color : #BF9EFA; }
My text html color #BF9EFA hex color code
Border html color #BF9EFA hex color code
.border{ border:3px solid : #BF9EFA; }
My div border color
Outline hex color #BF9EFA
.outline{ outline:2px solid #BF9EFA; }
My text outline color #BF9EFA
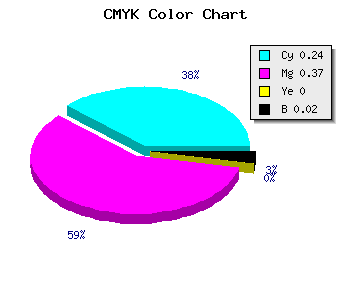
css #BF9EFA Color code html chart

|

|
css Text shadow : #BF9EFA color
.shadow{ text-shadow: 10px 10px 10px #BF9EFA; }
My text shadow
Css box shadow : #BF9EFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF9EFA; }
My box shadow
Css Gradient html color #BF9EFA code
.gradient{ background-color:#BF9EFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF9EFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF9EFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF9EFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF9EFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF9EFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF9EFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF9EFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF9EFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF9EFA Color code html values
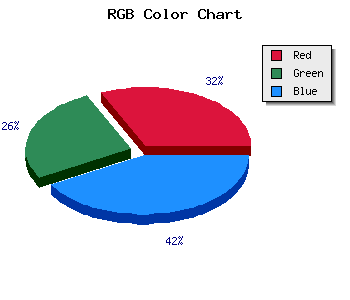
#BF9EFA hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 61.96% green and 98.04% blue.
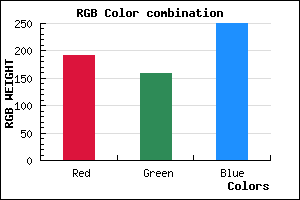
RGB percentage values corresponding to this are 191, 158, 250.
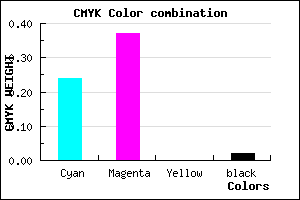
Html color #BF9EFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF9EFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF9EFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF9EFA Hex Color Conversion

|

|
CMYK Css #BF9EFA Color code combination mixer
RGB Css #BF9EFA Color Code Combination Mixer
Css #BF9EFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF9EFA hex color
a{ color: #BF9EFA; }
css h1,h2,h3,h4,h5,h6 : #BF9EFA
h1,h2,h3,h4,h5,h6{ color: #BF9EFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,158,250 Text color with hexadecimal code
Text font color is Rgb (191,158,250)
color css codes
Luminosity of css #BF9EFA hex color
- #090117 (590103) #090117
- #1c0448 (1836104) #1c0448
- #2e0678 (3016312) #2e0678
- #4109a9 (4262313) #4109a9
- #540bd9 (5508057) #540bd9
- #6d24f4 (7152884) #6d24f4
- #8d54f6 (9262326) #8d54f6
- #ae85f9 (11437561) #ae85f9
- #ceb5fb (13547003) #ceb5fb
- #efe6fe (15722238) #efe6fe
- lighter/Darker shades: Hex values:
- #BF9EFA (191,158,250) #BF9EFA
- #AD85F5 (173,133,245) #AD85F5
- #9B6CF0 (155,108,240) #9B6CF0
- #8953EB (137,83,235) #8953EB
- #773AE6 (119,58,230) #773AE6
- #6521E1 (101,33,225) #6521E1
- #5308DC (83,8,220) #5308DC
- #4100D7 (65,0,215) #4100D7
- #2F00D2 (47,0,210) #2F00D2
- #1D00CD (29,0,205) #1D00CD
- #0B00C8 (11,0,200) #0B00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BF9EFA hex color
Tints of css #BF9EFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (191,158,250) #0000C3
- #D1B0FF (209,176,255) #D1B0FF
- #E3C2FF (227,194,255) #E3C2FF
- #F5D4FF (245,212,255) #F5D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF