Rgb 191,136,253 to Css #BF88FD Color code html values
Css BF88FD Hex Color Code for rgb 191,136,253
Css Html color #BF88FD Hex color conversions, schemes, palette, combination, mixer, to rgb 191,136,253 colour codes.
Div Background-color : #BF88FD
.div{ background-color : #BF88FD; }
html #BF88FD color code
Text/Font color #BF88FD
.text{ color : #BF88FD; }
My text html color #BF88FD hex color code
Border html color #BF88FD hex color code
.border{ border:3px solid : #BF88FD; }
My div border color
Outline hex color #BF88FD
.outline{ outline:2px solid #BF88FD; }
My text outline color #BF88FD
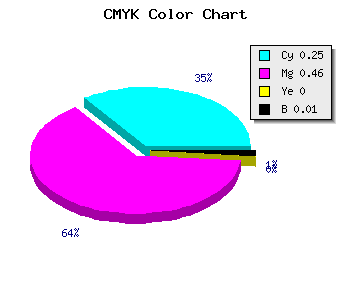
css #BF88FD Color code html chart

|

|
css Text shadow : #BF88FD color
.shadow{ text-shadow: 10px 10px 10px #BF88FD; }
My text shadow
Css box shadow : #BF88FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF88FD; }
My box shadow
Css Gradient html color #BF88FD code
.gradient{ background-color:#BF88FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF88FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF88FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF88FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF88FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF88FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF88FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF88FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF88FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF88FD Color code html values
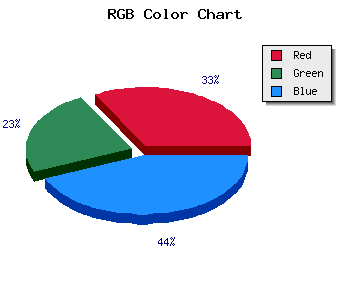
#BF88FD hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 53.33% green and 99.22% blue.
RGB percentage values corresponding to this are 191, 136, 253.
Html color #BF88FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF88FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF88FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF88FD Hex Color Conversion

|

|
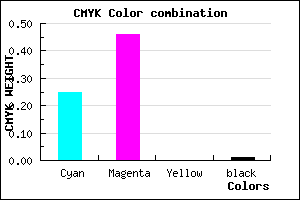
CMYK Css #BF88FD Color code combination mixer
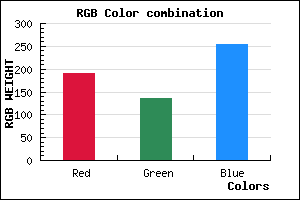
RGB Css #BF88FD Color Code Combination Mixer
Css #BF88FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF88FD hex color
a{ color: #BF88FD; }
css h1,h2,h3,h4,h5,h6 : #BF88FD
h1,h2,h3,h4,h5,h6{ color: #BF88FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,136,253 Text color with hexadecimal code
Text font color is Rgb (191,136,253)
color css codes
Luminosity of css #BF88FD hex color
- #0b0018 (720920) #0b0018
- #24014b (2359627) #24014b
- #3b027c (3867260) #3b027c
- #5403af (5505967) #5403af
- #6c04e0 (7079136) #6c04e0
- #851dfb (8723963) #851dfb
- #a04efc (10505980) #a04efc
- #bb81fd (12288509) #bb81fd
- #d6b2fe (14070526) #d6b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #BF88FD (191,136,253) #BF88FD
- #AD6FF8 (173,111,248) #AD6FF8
- #9B56F3 (155,86,243) #9B56F3
- #893DEE (137,61,238) #893DEE
- #7724E9 (119,36,233) #7724E9
- #650BE4 (101,11,228) #650BE4
- #5300DF (83,0,223) #5300DF
- #4100DA (65,0,218) #4100DA
- #2F00D5 (47,0,213) #2F00D5
- #1D00D0 (29,0,208) #1D00D0
- #0B00CB (11,0,203) #0B00CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BF88FD hex color
Tints of css #BF88FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (191,136,253) #0000C6
- #D19AFF (209,154,255) #D19AFF
- #E3ACFF (227,172,255) #E3ACFF
- #F5BEFF (245,190,255) #F5BEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF