Rgb 190,61,255 to Css #BE3DFF Color code html values
Css BE3DFF Hex Color Code for rgb 190,61,255
Css Html color #BE3DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 190,61,255 colour codes.
Div Background-color : #BE3DFF
.div{ background-color : #BE3DFF; }
html #BE3DFF color code
Text/Font color #BE3DFF
.text{ color : #BE3DFF; }
My text html color #BE3DFF hex color code
Border html color #BE3DFF hex color code
.border{ border:3px solid : #BE3DFF; }
My div border color
Outline hex color #BE3DFF
.outline{ outline:2px solid #BE3DFF; }
My text outline color #BE3DFF
css #BE3DFF Color code html chart

|

|
css Text shadow : #BE3DFF color
.shadow{ text-shadow: 10px 10px 10px #BE3DFF; }
My text shadow
Css box shadow : #BE3DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE3DFF; }
My box shadow
Css Gradient html color #BE3DFF code
.gradient{ background-color:#BE3DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE3DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE3DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE3DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE3DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE3DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE3DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE3DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE3DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE3DFF Color code html values
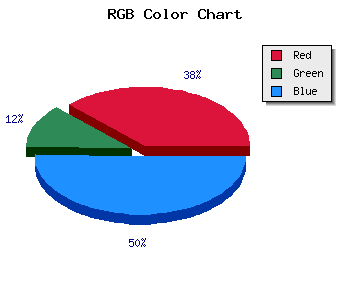
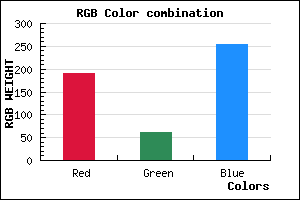
#BE3DFF hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 23.92% green and 100% blue.
RGB percentage values corresponding to this are 190, 61, 255.
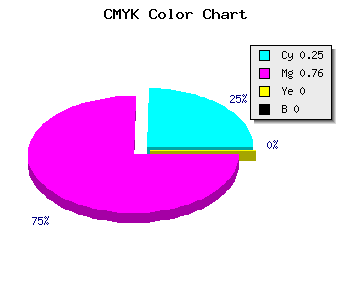
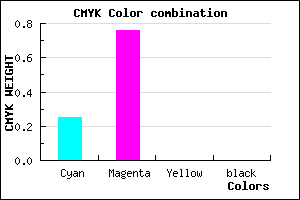
Html color #BE3DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE3DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE3DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE3DFF Hex Color Conversion

|

|
CMYK Css #BE3DFF Color code combination mixer
RGB Css #BE3DFF Color Code Combination Mixer
Css #BE3DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE3DFF hex color
a{ color: #BE3DFF; }
css h1,h2,h3,h4,h5,h6 : #BE3DFF
h1,h2,h3,h4,h5,h6{ color: #BE3DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,61,255 Text color with hexadecimal code
Text font color is Rgb (190,61,255)
color css codes
Luminosity of css #BE3DFF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #BE3DFF (190,61,255) #BE3DFF
- #AC24FA (172,36,250) #AC24FA
- #9A0BF5 (154,11,245) #9A0BF5
- #8800F0 (136,0,240) #8800F0
- #7600EB (118,0,235) #7600EB
- #6400E6 (100,0,230) #6400E6
- #5200E1 (82,0,225) #5200E1
- #4000DC (64,0,220) #4000DC
- #2E00D7 (46,0,215) #2E00D7
- #1C00D2 (28,0,210) #1C00D2
- #0A00CD (10,0,205) #0A00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BE3DFF hex color
Tints of css #BE3DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (190,61,255) #0000C8
- #D04FFF (208,79,255) #D04FFF
- #E261FF (226,97,255) #E261FF
- #F473FF (244,115,255) #F473FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF