Rgb 190,189,243 to Css #BEBDF3 Color code html values
Css BEBDF3 Hex Color Code for rgb 190,189,243
Css Html color #BEBDF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 190,189,243 colour codes.
Div Background-color : #BEBDF3
.div{ background-color : #BEBDF3; }
html #BEBDF3 color code
Text/Font color #BEBDF3
.text{ color : #BEBDF3; }
My text html color #BEBDF3 hex color code
Border html color #BEBDF3 hex color code
.border{ border:3px solid : #BEBDF3; }
My div border color
Outline hex color #BEBDF3
.outline{ outline:2px solid #BEBDF3; }
My text outline color #BEBDF3
css #BEBDF3 Color code html chart

|

|
css Text shadow : #BEBDF3 color
.shadow{ text-shadow: 10px 10px 10px #BEBDF3; }
My text shadow
Css box shadow : #BEBDF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEBDF3; }
My box shadow
Css Gradient html color #BEBDF3 code
.gradient{ background-color:#BEBDF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEBDF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEBDF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEBDF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEBDF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEBDF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEBDF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEBDF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEBDF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEBDF3 Color code html values
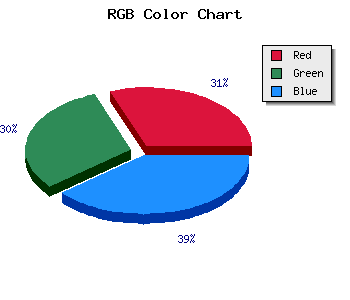
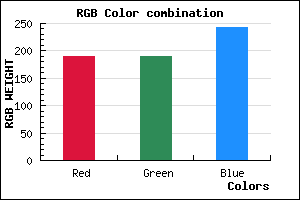
#BEBDF3 hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 74.12% green and 95.29% blue.
RGB percentage values corresponding to this are 190, 189, 243.
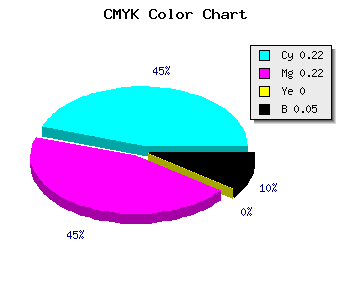
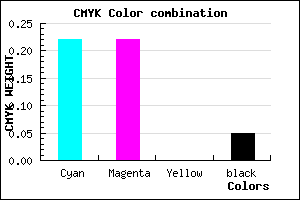
Html color #BEBDF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEBDF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEBDF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEBDF3 Hex Color Conversion

|

|
CMYK Css #BEBDF3 Color code combination mixer
RGB Css #BEBDF3 Color Code Combination Mixer
Css #BEBDF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEBDF3 hex color
a{ color: #BEBDF3; }
css h1,h2,h3,h4,h5,h6 : #BEBDF3
h1,h2,h3,h4,h5,h6{ color: #BEBDF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,189,243 Text color with hexadecimal code
Text font color is Rgb (190,189,243)
color css codes
Luminosity of css #BEBDF3 hex color
- #040414 (263188) #040414
- #0d0c40 (855104) #0d0c40
- #15136b (1381227) #15136b
- #1e1b97 (1973143) #1e1b97
- #2723c1 (2565057) #2723c1
- #403cdc (4209884) #403cdc
- #6967e3 (6907875) #6967e3
- #9593eb (9802731) #9593eb
- #bebdf3 (12500467) #bebdf3
- #e9e9fb (15329787) #e9e9fb
- lighter/Darker shades: Hex values:
- #BEBDF3 (190,189,243) #BEBDF3
- #ACA4EE (172,164,238) #ACA4EE
- #9A8BE9 (154,139,233) #9A8BE9
- #8872E4 (136,114,228) #8872E4
- #7659DF (118,89,223) #7659DF
- #6440DA (100,64,218) #6440DA
- #5227D5 (82,39,213) #5227D5
- #400ED0 (64,14,208) #400ED0
- #2E00CB (46,0,203) #2E00CB
- #1C00C6 (28,0,198) #1C00C6
- #0A00C1 (10,0,193) #0A00C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #BEBDF3 hex color
Tints of css #BEBDF3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (190,189,243) #0000BC
- #D0CFFF (208,207,255) #D0CFFF
- #E2E1FF (226,225,255) #E2E1FF
- #F4F3FF (244,243,255) #F4F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF