Rgb 190,189,219 to Css #BEBDDB Color code html values
Css BEBDDB Hex Color Code for rgb 190,189,219
Css Html color #BEBDDB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,189,219 colour codes.
Div Background-color : #BEBDDB
.div{ background-color : #BEBDDB; }
html #BEBDDB color code
Text/Font color #BEBDDB
.text{ color : #BEBDDB; }
My text html color #BEBDDB hex color code
Border html color #BEBDDB hex color code
.border{ border:3px solid : #BEBDDB; }
My div border color
Outline hex color #BEBDDB
.outline{ outline:2px solid #BEBDDB; }
My text outline color #BEBDDB
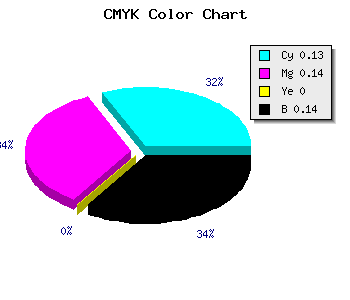
css #BEBDDB Color code html chart

|

|
css Text shadow : #BEBDDB color
.shadow{ text-shadow: 10px 10px 10px #BEBDDB; }
My text shadow
Css box shadow : #BEBDDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BEBDDB; }
My box shadow
Css Gradient html color #BEBDDB code
.gradient{ background-color:#BEBDDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BEBDDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BEBDDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BEBDDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BEBDDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BEBDDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BEBDDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BEBDDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BEBDDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BEBDDB Color code html values
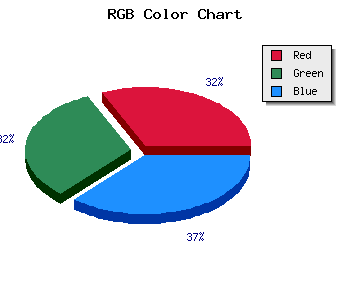
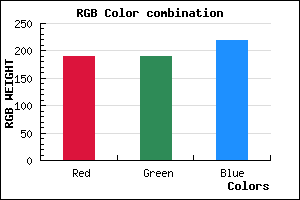
#BEBDDB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 74.12% green and 85.88% blue.
RGB percentage values corresponding to this are 190, 189, 219.
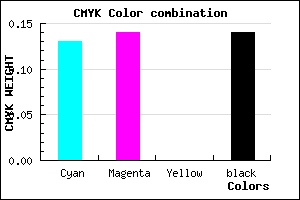
Html color #BEBDDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BEBDDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BEBDDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BEBDDB Hex Color Conversion

|

|
CMYK Css #BEBDDB Color code combination mixer
RGB Css #BEBDDB Color Code Combination Mixer
Css #BEBDDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BEBDDB hex color
a{ color: #BEBDDB; }
css h1,h2,h3,h4,h5,h6 : #BEBDDB
h1,h2,h3,h4,h5,h6{ color: #BEBDDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,189,219 Text color with hexadecimal code
Text font color is Rgb (190,189,219)
color css codes
Luminosity of css #BEBDDB hex color
- #090810 (591888) #090810
- #1b1b31 (1776433) #1b1b31
- #2d2c52 (2960466) #2d2c52
- #403f73 (4210547) #403f73
- #525094 (5394580) #525094
- #6c6aae (7105198) #6c6aae
- #8c8bbf (9210815) #8c8bbf
- #adacd2 (11381970) #adacd2
- #cdcde3 (13487587) #cdcde3
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #BEBDDB (190,189,219) #BEBDDB
- #ACA4D6 (172,164,214) #ACA4D6
- #9A8BD1 (154,139,209) #9A8BD1
- #8872CC (136,114,204) #8872CC
- #7659C7 (118,89,199) #7659C7
- #6440C2 (100,64,194) #6440C2
- #5227BD (82,39,189) #5227BD
- #400EB8 (64,14,184) #400EB8
- #2E00B3 (46,0,179) #2E00B3
- #1C00AE (28,0,174) #1C00AE
- #0A00A9 (10,0,169) #0A00A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #BEBDDB hex color
Tints of css #BEBDDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (190,189,219) #0000A4
- #D0CFED (208,207,237) #D0CFED
- #E2E1FF (226,225,255) #E2E1FF
- #F4F3FF (244,243,255) #F4F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF