Rgb 190,131,221 to Css #BE83DD Color code html values
Css BE83DD Hex Color Code for rgb 190,131,221
Css Html color #BE83DD Hex color conversions, schemes, palette, combination, mixer, to rgb 190,131,221 colour codes.
Div Background-color : #BE83DD
.div{ background-color : #BE83DD; }
html #BE83DD color code
Text/Font color #BE83DD
.text{ color : #BE83DD; }
My text html color #BE83DD hex color code
Border html color #BE83DD hex color code
.border{ border:3px solid : #BE83DD; }
My div border color
Outline hex color #BE83DD
.outline{ outline:2px solid #BE83DD; }
My text outline color #BE83DD
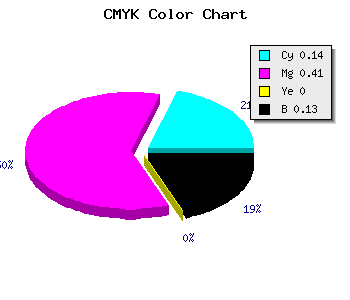
css #BE83DD Color code html chart

|

|
css Text shadow : #BE83DD color
.shadow{ text-shadow: 10px 10px 10px #BE83DD; }
My text shadow
Css box shadow : #BE83DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE83DD; }
My box shadow
Css Gradient html color #BE83DD code
.gradient{ background-color:#BE83DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE83DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE83DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE83DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE83DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE83DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE83DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE83DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE83DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE83DD Color code html values
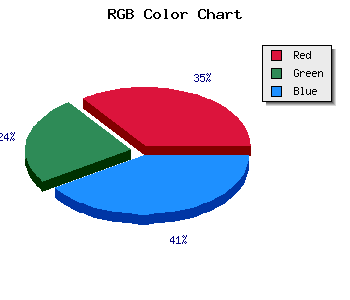
#BE83DD hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 51.37% green and 86.67% blue.
RGB percentage values corresponding to this are 190, 131, 221.
Html color #BE83DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE83DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE83DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE83DD Hex Color Conversion

|

|
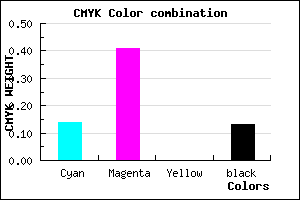
CMYK Css #BE83DD Color code combination mixer
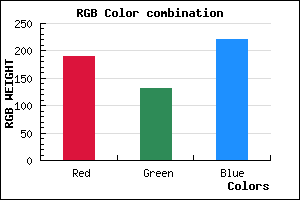
RGB Css #BE83DD Color Code Combination Mixer
Css #BE83DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE83DD hex color
a{ color: #BE83DD; }
css h1,h2,h3,h4,h5,h6 : #BE83DD
h1,h2,h3,h4,h5,h6{ color: #BE83DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,131,221 Text color with hexadecimal code
Text font color is Rgb (190,131,221)
color css codes
Luminosity of css #BE83DD hex color
- #0e0513 (918803) #0e0513
- #2d103c (2953276) #2d103c
- #4a1b63 (4856675) #4a1b63
- #69268c (6891148) #69268c
- #8731b3 (8860083) #8731b3
- #a14bcd (10570701) #a14bcd
- #b572d8 (11891416) #b572d8
- #cb9be3 (13343715) #cb9be3
- #dfc2ee (14664430) #dfc2ee
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #BE83DD (190,131,221) #BE83DD
- #AC6AD8 (172,106,216) #AC6AD8
- #9A51D3 (154,81,211) #9A51D3
- #8838CE (136,56,206) #8838CE
- #761FC9 (118,31,201) #761FC9
- #6406C4 (100,6,196) #6406C4
- #5200BF (82,0,191) #5200BF
- #4000BA (64,0,186) #4000BA
- #2E00B5 (46,0,181) #2E00B5
- #1C00B0 (28,0,176) #1C00B0
- #0A00AB (10,0,171) #0A00AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BE83DD hex color
Tints of css #BE83DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (190,131,221) #0000A6
- #D095EF (208,149,239) #D095EF
- #E2A7FF (226,167,255) #E2A7FF
- #F4B9FF (244,185,255) #F4B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF